
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
js χρησιμοποιώντας το πακέτο ιστού που μπορώ να τοποθετηθεί μέσα έκλειψη φάκελο περιεχομένου web. Μην ξεχάσετε να τοποθετήσετε HTML, CSS, εικόνες και άλλα αρχεία σεναρίου. Μπορείς 't τρέξιμο τα αρχεία JSX χρησιμοποιώντας έκλειψη . μπορείς 't τρέξτε αντιδράστε (JSX) κωδικοί χωρίς babel, webpack.
Επίσης, το ερώτημα είναι, μπορώ να χρησιμοποιήσω το Eclipse για το Node JS;
Κόμβος . js εργαλεία είναι διαθέσιμα μέσω Εκλειψη IDE για προγραμματιστές Java EE / Εκλειψη Το IDE για JavaScript και προγραμματιστές Web δημιουργείται πριν από την επίσημη Εκλειψη Έκδοση νέον.
Επιπλέον, πώς μπορώ να εισάγω ένα έργο κόμβου JS στο Eclipse; Μετακίνησε το έργο στον κατάλογο του χώρου εργασίας. Στη συνέχεια: Αρχείο > Νέο > Εργο Στην περιοχή Nodeclipse επιλέξτε Κόμβος.
Πρώτα πρέπει να εγκαταστήσετε το nodeclipse.
- npm install -g nodeclipse για να το εγκαταστήσετε.
- Μεταβείτε στον φάκελό σας, nodeclipse -g για να δημιουργήσετε τη ρύθμιση έργου nodeclipse.
- Ανοίξτε το από το Eclipse "εισαγωγή από άλλα έργα".
Με αυτόν τον τρόπο, τι είναι το CodeMix eclipse;
ο CodeMix πρόσθετο για Εκλειψη σας δίνει πρόσβαση στη δύναμη του VS Code και στη ζωντανή κοινότητα επέκτασης Code OSS, μαζί με τις λειτουργίες Webclipse 1. x. CodeMix μπορεί να εγκατασταθεί πάνω από το κορδόνι Εκλειψη λύσεις, από το MyEclipse έως το Spring Tool Suite και είναι συμβατό με δημοφιλή πρόσθετα όπως το PDT και το PyDev.
Πώς χρησιμοποιώ το react JS;
Προσθήκη React σε ένα λεπτό
- Βήμα 1: Προσθέστε ένα κοντέινερ DOM στο HTML. Αρχικά, ανοίξτε τη σελίδα HTML που θέλετε να επεξεργαστείτε.
- Βήμα 2: Προσθέστε τις ετικέτες σεναρίου. Στη συνέχεια, προσθέστε τρεις ετικέτες στη σελίδα HTML ακριβώς πριν από την ετικέτα κλεισίματος:
- Βήμα 3: Δημιουργήστε ένα στοιχείο React. Δημιουργήστε ένα αρχείο με το όνομα like_button.js δίπλα στη σελίδα HTML.
Συνιστάται:
Μπορούμε να χρησιμοποιήσουμε τη συνέχεια στην εντολή switch;

Η δήλωση συνέχειας ισχύει μόνο για βρόχους, όχι για δήλωση διακόπτη. Μια συνέχεια μέσα σε έναν διακόπτη μέσα σε έναν βρόχο προκαλεί την επόμενη επανάληψη βρόχου. Φυσικά χρειάζεστε περικλειόμενο βρόχο (while, for, do while) για να συνεχίσετε να εργάζεστε
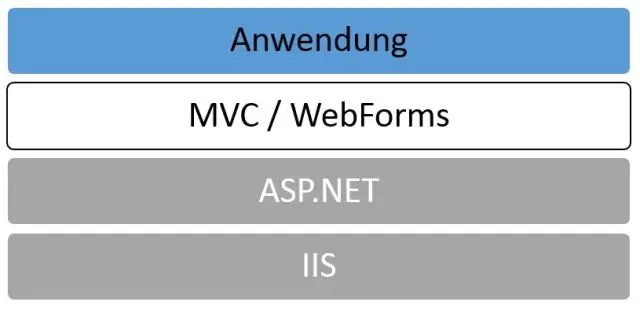
Μπορούμε να εκτελέσουμε την εφαρμογή ASP NET χωρίς καθολικό αρχείο ASAX;

Ένας ιστότοπος ASP.NET μπορεί να εκτελεστεί χωρίς το καθολικό. αρχείο asax
Πώς μπορώ να λάβω πτυχές έργου στην έκλειψη;

Προσθήκη πτυχής σε έργο Java EE Στην προβολή Project Explorer της προοπτικής Java™ EE, κάντε δεξί κλικ στο έργο και, στη συνέχεια, επιλέξτε Ιδιότητες. Επιλέξτε τη σελίδα Project Facets στο παράθυρο του Properties. Κάντε κλικ στην Τροποποίηση έργου και επιλέξτε τα πλαίσια ελέγχου δίπλα στις πτυχές που θέλετε να έχει το έργο
Πώς μπορώ να ρυθμίσω το χώρο σωρού στην έκλειψη;

Ανοίξτε το Eclipse και στο μενού της γραμμής εργαλείων, μεταβείτε στο Run-> Run Configurations… Στο αριστερό παράθυρο του παραθύρου RunConfigurations, μεταβείτε στον κόμβο Java Application και επιλέξτε την εφαρμογή Java για την οποία πρέπει να αυξήσετε το μέγεθος του σωρού. Στη συνέχεια, στο δεξιό παράθυρο, κάντε κλικ στην καρτέλα Arguments
Πώς μπορώ να αποθηκεύσω μια εικόνα σε έκλειψη;

Τρόπος προσθήκης εικόνων στο Source Folder Eclipse IDE. Μεταβείτε στο πρόγραμμα περιήγησης αρχείων σας και θα πρέπει να δείτε αυτόν τον φάκελο κάτω από τον ριζικό φάκελο του έργου Java. Τώρα αντιγράψτε ή μετακινήστε την εικόνα σας και άλλα αρχεία πόρων σε αυτήν. Τώρα μεταβείτε στο Eclipse και κάντε δεξί κλικ σε αυτόν τον φάκελο 'res' και κάντε: Ανανέωση
