
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
Τα δύο κύρια μέρη ενός εγγράφου HTML είναι η κεφαλή και το σώμα . Κάθε ενότητα περιέχει συγκεκριμένες πληροφορίες. Η ενότητα head περιέχει πληροφορίες που είναι χρήσιμες για το πρόγραμμα περιήγησης στο Web και τις μηχανές αναζήτησης, αλλά δεν είναι ορατές στον αναγνώστη. ο σώμα η ενότητα περιέχει τις πληροφορίες που θέλετε να δει ο επισκέπτης.
Επίσης, πρέπει να γνωρίζετε ποια είναι τα κύρια στοιχεία της HTML;
Τα βασικά στοιχεία μιας σελίδας HTML είναι:
-
Μια κεφαλίδα κειμένου, που υποδηλώνεται χρησιμοποιώντας το
,
,
,
,
,
ετικέτες
-
Μια παράγραφος, που δηλώνεται χρησιμοποιώντας το
ετικέτα.
- Ένας οριζόντιος χάρακας, που συμβολίζεται με την ετικέτα.
- Ένας σύνδεσμος, που υποδηλώνεται χρησιμοποιώντας την ετικέτα (anchor).
Μπορεί επίσης να ρωτήσει κανείς, ποιες είναι οι 10 βασικές ετικέτες HTML; Οι πρώτες 10 ετικέτες HTML σας
- … - Το ριζικό στοιχείο.
- … - Η κεφαλή του εγγράφου.
- … - Ο τίτλος της σελίδας.
- … - Το περιεχόμενο της σελίδας.
- - Μία παράγραφος.
- … - Ενας σύνδεσμος.
-
- Μια εικόνα. Το στοιχείο img σάς επιτρέπει να εισάγετε εικόνες στις ιστοσελίδες σας.
…
- Επικεφαλίδα ενότητας.
Σχετικά με αυτό, ποιες είναι οι 4 βασικές ετικέτες HTML;
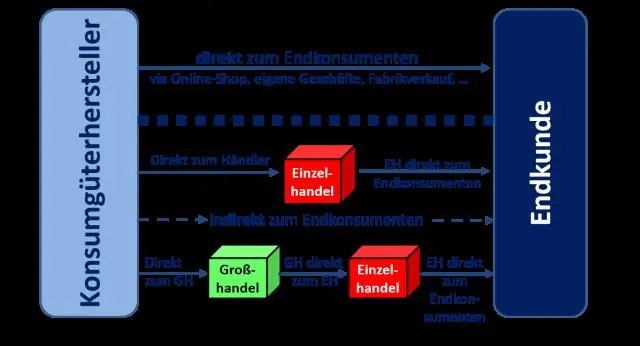
Για να δημιουργήσετε οποιαδήποτε ιστοσελίδα θα χρειαστείτε τέσσερις κύριες ετικέτες:,, < τίτλος > και < σώμα >. Αυτές είναι όλες ετικέτες κοντέινερ και πρέπει να εμφανίζονται ως ζεύγη με αρχή και τέλος. Εδώ είναι ένα διάγραμμα, που δείχνει τα δύο κύρια μέρη και τις κύριες ετικέτες. Κάθε έγγραφο HTML αρχίζει και τελειώνει με την ετικέτα.
Ποιες είναι οι ετικέτες στο HTML;
Ετικέτες HTML είναι οι κρυφές λέξεις-κλειδιά μέσα σε μια ιστοσελίδα που καθορίζουν τον τρόπο με τον οποίο το πρόγραμμα περιήγησής σας πρέπει να μορφοποιήσει και να εμφανίσει το περιεχόμενο. Πλέον ετικέτες πρέπει να έχει δύο μέρη, ένα ανοιγόμενο και ένα τμήμα κλεισίματος. Για παράδειγμα, < html > είναι το άνοιγμα ετικέτα και </ html > είναι το κλείσιμο ετικέτα.
Συνιστάται:
Ποια είναι τα κύρια μέρη μιας παραγράφου;

Τα τρία μέρη μιας παραγράφου: Θεματικές προτάσεις, υποστηρικτικές προτάσεις και συμπεράσματα Μια παράγραφος έχει τρία κύρια μέρη. Το πρώτο μέρος είναι η θεματική πρόταση. Ονομάζεται θεματική πρόταση επειδή λέει το θέμα ή την κύρια ιδέα της παραγράφου. Το δεύτερο κύριο μέρος της παραγράφου είναι οι υποστηρικτικές προτάσεις
Ποια είναι τα κύρια μέρη του συστήματος IoT;

Υπάρχουν τέσσερα κύρια στοιχεία IOT, τα οποία μας λένε πώς λειτουργεί το IoT. Αισθητήρες/Συσκευές. Συνδεσιμότητα. Επεξεργασία δεδομένων. Διεπαφή χρήστη
Ποια είναι τα μέρη του παραθύρου;

Το πλαίσιο έχει τρία κύρια μέρη: το περβάζι ή οριζόντια λωρίδα κατά μήκος του κάτω μέρους του πλαισίου. το τζάμπα, οι κάθετες πλευρές του πλαισίου. και το κεφάλι, η επάνω οριζόντια λωρίδα στο πλαίσιο. Το φύλλο έχει επίσης πολλά εξαρτήματα
Υπάρχει διαφορά μεταξύ της πληροφορικής της νοσηλευτικής και της πληροφορικής της υγειονομικής περίθαλψης;

Η πληροφορική της υγειονομικής περίθαλψης είναι ένας ευρύς όρος που περιλαμβάνει πολλούς ρόλους και πτυχές της χρήσης δεδομένων για τη βελτίωση της υγειονομικής περίθαλψης, ενώ η νοσηλευτική πληροφορική τείνει να επικεντρώνεται στη φροντίδα ασθενών. Το Πανεπιστήμιο Capella προσφέρει πολυάριθμα προγράμματα πληροφορικής στη νοσηλευτική και την υγειονομική περίθαλψη
Ποια είναι τα μέρη της οθόνης;

Μια οθόνη αποτελείται από κύκλωμα, οθόνη, τροφοδοτικό, κουμπιά για την προσαρμογή των ρυθμίσεων οθόνης και περίβλημα που συγκρατεί όλα αυτά τα εξαρτήματα. Όπως οι περισσότερες πρώιμες τηλεοράσεις, οι πρώτες οθόνες υπολογιστών αποτελούνταν από ένα CRT (σωλήνας καθοδικής ακτινοβολίας) και μια οθόνη φθορισμού
