
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
Αναζήτηση πληκτρολογίου είναι μια μέθοδος για προοδευτικά ερευνητικός για και φιλτράρισμα μέσω κειμένου.
Εφαρμογή πληκτρολογίου. js
- Ανοίξτε το πρότυπο που περιέχει το δικό σας Αναζήτηση κουτί.
- Τυλίξτε το πεδίο εισαγωγής σε ένα κοντέινερ με id=”remote”
- Δώστε στο πεδίο εισαγωγής το γραμματοσειρά τάξη.
- Προσθέστε το ακόλουθο σενάριο στο πρότυπο:
Επιπλέον, πώς λειτουργεί η αναζήτηση εκ των προτέρων πληκτρολόγησης;
Τύπος - έργα μπροστά και για τα δύο μέρη - τύπος - εμπρός προτείνει αμέσως ξανά τον Marbury v. Madison αφού πληκτρολογήσει μόνο «madi». Τύπος - εμπρός κάνει τις αναζητήσεις παραπομπών παιχνιδάκι. Ξεκινήστε να πληκτρολογείτε την αναφορά και θα λάβετε άμεσες προτάσεις.
Κάποιος μπορεί επίσης να ρωτήσει, πώς γίνεται η αυτόματη συμπλήρωση; Εδώ αυτόματη συμπλήρωση γίνεται συνήθως πατώντας το πλήκτρο Tab ↹ αφού πληκτρολογήσετε τα πρώτα πολλά γράμματα της λέξης. Για παράδειγμα, εάν το μόνο αρχείο στον τρέχοντα κατάλογο που ξεκινά με x είναι το xLongFileName, ο χρήστης μπορεί να προτιμήσει να πληκτρολογήσει x και αυτόματη συμπλήρωση στο πλήρες όνομα.
Έχοντας αυτό υπόψη, ποια είναι η λειτουργικότητα type ahead;
Προηγούμενη γραφή είναι ένα χαρακτηριστικό υπολογιστών και λογισμικού (και ορισμένων γραφομηχανών) που επιτρέπει στους χρήστες να συνεχίσουν να πληκτρολογούν ανεξάρτητα από το πρόγραμμα ή τη λειτουργία του υπολογιστή - ο χρήστης μπορεί τύπος σε οποιαδήποτε ταχύτητα επιθυμείτε και εάν το λογισμικό λήψης είναι απασχολημένο εκείνη τη στιγμή, θα κληθεί να το χειριστεί αργότερα.
Τι είναι το Typeahead jQuery;
jQuery Typeahead . του Τομ Μπέρτραντ. jQuery plugin που παρέχει Προηγούμενη γραφή ( αυτόματη συμπλήρωση ) Αναζήτηση προεπισκόπησης από αντικείμενα Json μέσω του ίδιου αιτήματος Ajax τομέα ή μεταξύ τομέων Jsonp και προσφέρει συμπίεση δεδομένων εντός του Local Storage. Το πρόσθετο έχει δημιουργηθεί με πολλές επιλογές και επανακλήσεις για να επιτρέπει την προσαρμογή.
Συνιστάται:
Είναι η γραμμική αναζήτηση ίδια με τη διαδοχική αναζήτηση;

Τάξη: Αλγόριθμος αναζήτησης
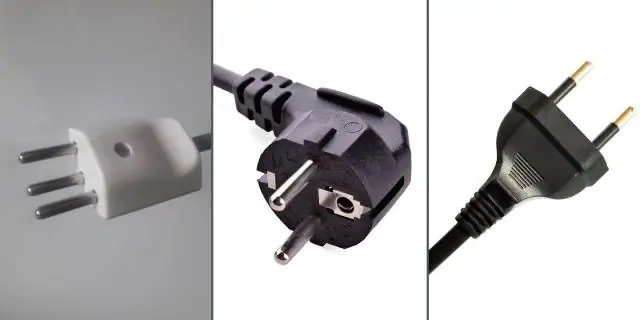
Ποια είναι η διαφορά μεταξύ ενός βύσματος τύπου C και τύπου F;

Ο τύπος F είναι παρόμοιος με τον C εκτός από το ότι είναι στρογγυλός και έχει την προσθήκη δύο κλιπ γείωσης στο πλάι του βύσματος. Ένα βύσμα τύπου C ταιριάζει τέλεια σε μια πρίζα τύπου F. Η πρίζα έχει εσοχή κατά 15 mm, επομένως τα μερικώς τοποθετημένα βύσματα δεν παρουσιάζουν κίνδυνο ηλεκτροπληξίας
Πώς συμπληρώνετε εκ των προτέρων ένα πεδίο φόρμας;

Για να συμπληρώσετε εκ των προτέρων ένα πεδίο στη φόρμα σας: Συνδεθείτε και μεταβείτε στις Φόρμες. Κάντε κλικ στην Επεξεργασία δίπλα στη φόρμα. Κάντε κλικ σε ένα πεδίο για να ανοίξετε τις Ρυθμίσεις πεδίου. Για πεδία ανοιχτού τύπου: Στο πλαίσιο κειμένου Προκαθορισμένη τιμή, πληκτρολογήστε την τιμή που θέλετε να συμπληρωθεί εκ των προτέρων. Κάντε κλικ στην Αποθήκευση φόρμας
Τι είναι το Servlet εκ των προτέρων Java;

Το servlet είναι μια κλάση γλώσσας προγραμματισμού Java που χρησιμοποιείται για την επέκταση των δυνατοτήτων των διακομιστών που φιλοξενούν εφαρμογές στις οποίες έχει πρόσβαση μέσω ενός μοντέλου προγραμματισμού αιτήματος-απόκρισης. Αν και οι servlets μπορούν να ανταποκριθούν σε οποιοδήποτε τύπο αιτήματος, χρησιμοποιούνται συνήθως για την επέκταση των εφαρμογών που φιλοξενούνται από διακομιστές ιστού
Τι είναι τα στοιχεία ελέγχου Ποιοι είναι οι διαφορετικοί τύποι στοιχείων ελέγχου εκ των προτέρων Java;

Διαφορετικοί τύποι χειριστηρίων στο κουμπί AWT. Καμβάς. Πλαίσιο ελέγχου. Επιλογή. Δοχείο. Επιγραφή. Λίστα. Γραμμή κύλισης
