
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
HTML: Χρησιμοποιήστε ένα στοιχείο κοντέινερ (όπως) και προσθέστε το συμβουλή εργαλείου Όταν ο χρήστης τοποθετήσει το ποντίκι πάνω από αυτό, θα το κάνει προβολή ο συμβουλή εργαλείου κείμενο. ο συμβουλή εργαλείου Το κείμενο τοποθετείται μέσα σε ένα ενσωματωμένο στοιχείο (όπως) με.
Εξάλλου, πώς εμφανίζετε μια επεξήγηση εργαλείου;
ΕΝΑ συμβουλή εργαλείου εμφανίζεται όταν πατήσετε παρατεταμένα ένα στοιχείο ή στοιχείο οθόνης (σε κινητό) ή τοποθετώντας το δείκτη του ποντικιού πάνω του (επιφάνεια εργασίας). Συνεχώς απεικόνιση ο συμβουλή εργαλείου αρκεί ο χρήστης να πατήσει παρατεταμένα ή να τοποθετηθεί πάνω από το στοιχείο.
Επιπλέον, λειτουργούν οι συμβουλές εργαλείων σε κινητά; Όταν οι χρήστες εκτελούν την εφαρμογή ή τον ιστότοπό σας σε ένα κινητό συσκευή. Επειδή συμβουλές εργαλείων αποτυγχάνει να μεταφραστεί καλά σε συσκευές αφής. Ναι, μπορείτε να σχεδιάσετε συμβουλή εργαλείου να ενεργοποιηθεί με την αφή, αλλά δεν είναι η πιο προβλέψιμη αλληλεπίδραση για τους χρήστες σας.
Τότε, πώς μπορώ να λάβω την επεξήγηση εργαλείου στο απενεργοποιημένο κουμπί;
Από προεπιλογή, συμβουλές εργαλείων δεν θα εμφανιστεί στο άτομα με ειδικές ανάγκες στοιχεία. Ωστόσο, μπορείτε επιτρέπω αυτή τη συμπεριφορά χρησιμοποιώντας τα ακόλουθα βήματα: Προσθήκη α απενεργοποιημένο στοιχείο σαν το στοιχείο κουμπιού σε ένα div του οποίου απεικόνιση Το στυλ έχει οριστεί σε inline-block. Ορίστε το συμβάν δείκτη ως κανένα για το απενεργοποιημένο στοιχείο ( κουμπί ) μέσω CSS.
Πώς μπορώ να χρησιμοποιήσω τις συμβουλές εργαλείων Bootstrap;
Συμβουλές εργαλείων μπορεί να ενεργοποιηθεί μέσω JavaScript - απλώς καλέστε το συμβουλή εργαλείου () Bootstrap μέθοδο με το αναγνωριστικό, την κλάση ή οποιονδήποτε επιλογέα CSS του στοιχείου προορισμού στον κώδικα JavaScript σας. Μπορείτε είτε να αρχικοποιήσετε συμβουλές εργαλείων μεμονωμένα ή όλα με μία κίνηση.
Συνιστάται:
Πώς μπορώ να εμφανίσω την επάνω γραμμή στο InDesign;

Σύρετε την κάθετη γραμμή στην αριστερή πλευρά του πίνακα ελέγχου έως ότου η γραμμή εργαλείων στερεωθεί στο επάνω κάτω μέρος του παραθύρου της εφαρμογής (Windows) ή της οθόνης (Mac OS). Επιλέξτε Dock At Top, Dock At Bottom ή Float από το μενού του πίνακα ελέγχου
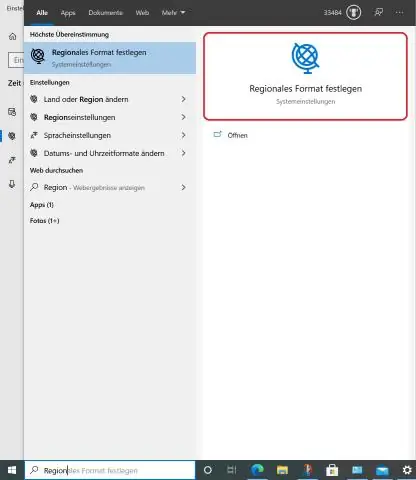
Πώς μπορώ να εμφανίσω την ημερομηνία και την ώρα στη γραμμή εργασιών μου Windows 10;

Τελευταία ενημέρωση 12 Δεκεμβρίου 2019 Προβολές 18.087 Ισχύει για:Windows 10. / Ρυθμίσεις Windows. Ακολουθούν τα βήματα: Ανοίξτε τις Ρυθμίσεις. Κάντε κλικ στο Time & language. Κάντε κλικ στην Ημερομηνία και ώρα. Κάτω από τη μορφή, κάντε κλικ στο σύνδεσμο Αλλαγή μορφών ημερομηνίας και ώρας. Χρησιμοποιήστε το αναπτυσσόμενο μενού Short name για να επιλέξετε τη μορφή ημερομηνίας που θέλετε να δείτε στη γραμμή εργασιών
Πώς μπορώ να εμφανίσω την ημερομηνία και την ώρα σε HTML;

Εάν θέλετε να εμφανίσετε την ημερομηνία από την πλευρά του πελάτη, χρησιμοποιήστε αντ' αυτού javascript (δείτε παραπάνω). Διαμορφώνουμε τη μορφή ώρας (timefmt) πρώτα χρησιμοποιώντας ένα #config, μετά το #echo (έξοδος) το 'LOCAL_DATE': Ημερομηνία/Ώρα: ΜΜ/ΗΗ/ΕΕΕΕ ωω:mm <!--# Ημερομηνία/Ώρα: ΜΜ/ΗΗ/ ΕΕΕΕ ωω:μμ <!--#
Πώς μπορώ να εμφανίσω την οθόνη του τηλεφώνου μου στον υπολογιστή μου;

Ενεργοποιήστε τη λειτουργία εντοπισμού σφαλμάτων USB στο τηλέφωνό σας Android. Ανοίξτε το Droid@screen στον υπολογιστή σας. Εισαγάγετε τη θέση του adb.exe πληκτρολογώντας "C:UsersYour Account NameAppDataLocalAndroidandroid-sdkplatform-toolsadb.exe". Συνδέστε τη συσκευή σας Android στον υπολογιστή σας με καλώδιο USB για να μπορείτε να εμφανίσετε την οθόνη του κινητού σας στον υπολογιστή
Πώς μπορώ να εμφανίσω την ημερομηνία στο Iphone μου;

Μόλις ξεκλειδωθεί το iPhone σας, τραβήξτε προς τα κάτω από το επάνω μέρος της οθόνης για να αποκαλύψετε τα γραφικά στοιχεία. Θα δείτε την ώρα στο επάνω μέρος της οθόνης σας και την ημερομηνία ακριβώς από κάτω της σε πολύ μεγάλους τύπους
