
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
4Στο Επιλογείς πίνακα, κάντε διπλό κλικ στο εκλέκτορας όνομα. Αρχίστε να εισάγετε το όνομα του HTML ετικέτα και, στη συνέχεια, επιλέξτε το ετικέτα από την αναπτυσσόμενη λίστα που εμφανίζεται. Μπορείτε να εισαγάγετε το όνομα οποιουδήποτε HTML ετικέτα για να δημιουργήσετε ένα στυλ χρησιμοποιώντας το επιλογέας ετικετών.
Απλώς, τι είναι ο επιλογέας ετικετών;
Επιλογείς ετικετών ο επιλογέας ετικετών χρησιμοποιείται για να επαναπροσδιορίσει την υπάρχουσα HTML ετικέτες . Επιλέξτε αυτήν την επιλογή εάν θέλετε να αλλάξετε τις επιλογές μορφοποίησης για ένα HTML ετικέτα , Όπως
(επικεφαλίδα 1) ετικέτα ή το
(μη ταξινομημένη λίστα) ετικέτα . Σε πολλές περιπτώσεις, επαναπροσδιορισμός υπάρχοντος HTML ετικέτες με το CSS έχει πλεονεκτήματα έναντι της δημιουργίας νέων στυλ.
Δεύτερον, πώς μπορώ να προσθέσω μια τάξη στο Dreamweaver; Δημιουργία Class Style στο Adobe CS5 Dreamweaver
- 1 Ανοίξτε το παράθυρο διαλόγου Νέος κανόνας CSS.
- 2 Επιλέξτε Τάξη (Μπορεί να εφαρμοστεί σε οποιοδήποτε στοιχείο HTML).
- 3 Ονομάστε τη νέα σας τάξη.
- 4 Επιλέξτε (Νέο αρχείο φύλλου στυλ).
- 5 Εμφανίζεται το πλαίσιο διαλόγου Αποθήκευση αρχείου φύλλου στυλ ως.
- 6 Εισαγάγετε ένα όνομα για το φύλλο στυλ.
- 7 Αποθηκεύστε το στυλ σας.
Εδώ, τι είναι το Dom στο Dreamweaver;
Μάθετε πώς να χρησιμοποιείτε Dreamweaver's DOM πίνακα για να τοποθετήσετε το περιεχόμενο της σελίδας. Αυτό είναι πολύ εύκολο να γίνει με το DOM πίνακα και Ζωντανή προβολή. ο DOM Ο πίνακας είναι μια διαδραστική αναπαράσταση δέντρου των στοιχείων HTML που παρέχουν τη δομή για μια σελίδα. DOM σημαίνει Document Object Model.
Πώς μπορώ να χρησιμοποιήσω το CSS στο Dreamweaver;
Οδηγός Dreamweaver 16: Πώς να δημιουργήσετε ένα αρχείο CSS στο Dreamweaver CC
- Ανοίξτε τη σελίδα HTML που θέλετε να δημιουργήσετε στυλ (ανοίξτε το index.html για το σεμινάριο στην τάξη)
- Βεβαιωθείτε ότι ο πίνακας σχεδιασμού CSS είναι ανοιχτός (Window> CSS Designer)
- Από την ενότητα "Πηγές", κάντε κλικ στο κουμπί + και επιλέξτε Δημιουργία νέου αρχείου CSS.
- Ονομάστε το φύλλο CSS σας.
- Εντάξει.
Συνιστάται:
Πού βρίσκεται ο φάκελος WhatsApp στο iPhone;

Ανοίξτε το φάκελο στον οποίο έχετε αποθηκεύσει δεδομένα του WhatsApp στον υπολογιστή σας. Συνδέστε το iPhone στον υπολογιστή σας και εκκινήστε το iFunBox. Μεταβείτε στις Εφαρμογές χρήστη >>WhatsApp για πρόσβαση στην περιοχή αποθήκευσης εφαρμογών του WhatsApp. Επιλέξτε τους φακέλους "έγγραφα" και "βιβλιοθήκη" από το αντίγραφο ασφαλείας σας και σύρετέ τα στην περιοχή αποθήκευσης εφαρμογών του WhatsApp
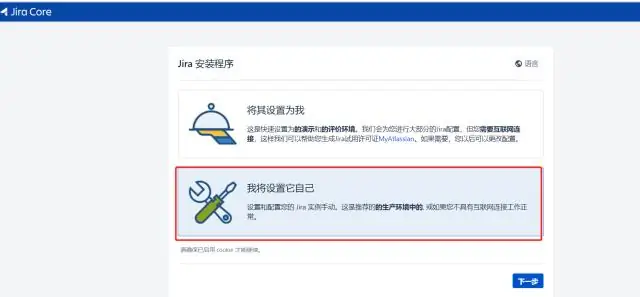
Πού βρίσκεται το Dbconfig XML στο Jira;

Το dbconfig. Το αρχείο xml (που βρίσκεται στη ρίζα του αρχικού καταλόγου JIRA) ορίζει όλες τις λεπτομέρειες για τη σύνδεση της βάσης δεδομένων του JIRA. Αυτό το αρχείο δημιουργείται συνήθως εκτελώντας τον οδηγό εγκατάστασης JIRA σε νέες εγκαταστάσεις του JIRA ή διαμορφώνοντας μια σύνδεση βάσης δεδομένων χρησιμοποιώντας το εργαλείο διαμόρφωσης JIRA
Πού βρίσκεται το πλαίσιο Γρήγορης εύρεσης στο Salesforce;

Εξερευνήστε το μενού ρύθμισης Salesforce Κοιτάξτε στην κορυφή οποιασδήποτε σελίδας Salesforce. Εάν χρησιμοποιείτε το Lightning Experience, κάντε κλικ στο. και, στη συνέχεια, επιλέξτε Setup Home. Εισαγάγετε το όνομα της σελίδας εγκατάστασης, της εγγραφής ή του αντικειμένου που θέλετε στο πλαίσιο Γρήγορη εύρεση και, στη συνέχεια, επιλέξτε την κατάλληλη σελίδα από το μενού. Συμβουλή Πληκτρολογήστε τους πρώτους χαρακτήρες του ονόματος μιας σελίδας στο πλαίσιο Γρήγορη εύρεση
Πού βρίσκεται η γραμμή καρτελών στο τηλέφωνό μου;

Η γραμμή καρτελών βρίσκεται σε ζώνη εύκολης πρόσβασης (κάτω μέρος της οθόνης). Οι χρήστες δεν χρειάζεται να τεντώνουν τα δάχτυλά τους για να φτάσουν σε μια συγκεκριμένη επιλογή
Πού βρίσκεται η γραμμή εργαλείων εγγράφων στο Dreamweaver;

Επισκόπηση γραμμής εργαλείων Η γραμμή εργαλείων εμφανίζεται κάθετα στην αριστερή πλευρά του παραθύρου Document και είναι ορατή σε όλες τις προβολές - Code, Live και Design. Τα κουμπιά στη γραμμή εργαλείων είναι ειδικά για την προβολή και εμφανίζονται μόνο εάν ισχύουν για την προβολή στην οποία εργάζεστε
