
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Τελευταία τροποποίηση 2025-01-22 17:21.
Breaking Canvas: Πληκτρολογήστε & Γραμματοσειρά HTML
- επισημάνετε τη γραμμή ή το μπλοκ κειμένου που θέλετε αλλαγή .
- επιλέξτε α γραμματοσειρά μέγεθος διαφορετικό από το προεπιλεγμένο των 12 pt.
- εισάγετε την προβολή HTML.
- εντοπίστε το μπλοκ κειμένου (CTRL + F)
- αλλάξτε τη γραμματοσειρά μέγεθος, για παράδειγμα? αν κάνατε μια γραμμή κειμένου 18 σημ. γραμματοσειρά , θα εμφανίζεται ως εξής:
- Αν θέλετε να εμφανίζεται σε 16pt.
Επομένως, ποια γραμματοσειρά χρησιμοποιείται στον καμβά;
Υπάρχει μόνο μία προεπιλογή γραμματοσειρά σε Καμβάς , και είναι από την οικογένεια San Serif.
Επιπλέον, ποιες γραμματοσειρές είναι διαθέσιμες σε HTML; Τώρα, ας δούμε τις 20 καλύτερες γραμματοσειρές ιστού HTML:
- Arial. Το Arial είναι μια από τις πιο διάσημες γραμματοσειρές τόσο για διαδικτυακά όσο και για έντυπα μέσα.
- Times New Roman. Το Times New Roman είναι μια παραλλαγή της παλιάς γραμματοσειράς Times από την ομάδα Serif.
- Helvetica.
- Φορές.
- Courier New.
- Verdana.
- Μεταφορέας.
- Arial Narrow.
Επιπλέον, πώς μπορώ να αλλάξω την προεπιλεγμένη γραμματοσειρά σε HTML;
Προς το αλλαγή το κείμενο γραμματοσειρά σε HTML , χρησιμοποιήστε το χαρακτηριστικό στυλ. Το χαρακτηριστικό style καθορίζει ένα ενσωματωμένο στυλ για ένα στοιχείο. Το χαρακτηριστικό χρησιμοποιείται με το HTML
ετικέτα , με την ιδιότητα CSS γραμματοσειρά -οικογένεια, γραμματοσειρά -Μέγεθος, γραμματοσειρά -style, κ.λπ. Η HTML5 δεν υποστηρίζει το < γραμματοσειρά > ετικέτα , έτσι χρησιμοποιείται το στυλ CSS αλλαγή γραμματοσειράς.
Πώς μπορώ να ανεβάσω μια γραμματοσειρά;
Για να το κάνετε αυτό, πρέπει να επισημάνετε είτε το αρχείο OTF είτε το αρχείο TTF στο αρχείο ZIP και κάντε κλικ στην επιλογή Ρυθμίσεις> Εξαγωγή σε…
- Εξαγάγετε τη γραμματοσειρά σε Android SDcard> iFont> Custom.
- Η γραμματοσειρά θα βρίσκεται πλέον στο My Fonts ως προσαρμοσμένη γραμματοσειρά.
- Ανοίξτε το για να κάνετε προεπισκόπηση της γραμματοσειράς και να την εγκαταστήσετε στη συσκευή σας.
Συνιστάται:
Γιατί η γραμματοσειρά μου είναι τόσο μικρή στον Internet Explorer;

Για να χρησιμοποιήσετε τη δυνατότητα ζουμ του Internet Explorer, πατήστε 'Ctrl' και '+' για να αυξήσετε το επίπεδο ζουμ και 'Ctrl' '-' για να μειώσετε το επίπεδο ζουμ. Για να αλλάξετε το προεπιλεγμένο μέγεθος κειμένου του Internet Explorer: α) Ανοίξτε το μενού «Σελίδα» χρησιμοποιώντας το ποντίκι σας ή πατώντας τα πλήκτρα «Alt» και «P». Στη συνέχεια θα δείτε "Επιλογές Internet"
Πώς μπορώ να αλλάξω το χρώμα του κειμένου στον καμβά;

Αλλαγή χρώματος κειμένου Επιλέξτε το κείμενο. Κάντε κλικ στο κουμπί χρώματος κειμένου. Επιλέξτε το νέο χρώμα στην παλέτα χρωμάτων. Εναλλακτικά, κάντε κλικ στο κουμπί + για να επιλέξετε διαφορετικό χρώμα με τον επιλογέα χρώματος. Σύρετε τον κύκλο στο χρώμα που θέλετε να χρησιμοποιήσετε. Κάντε κλικ οπουδήποτε στον καμβά για να συνεχίσετε την επεξεργασία του σχεδίου
Πώς μπορώ να εγγραφώ για καμβά;

Εισαγάγετε τη διεύθυνση URL εγγραφής στο Canvas (π.χ. canvas.instructure.com) στο πρόγραμμα περιήγησής σας. Δημιουργία λογαριασμού Canvas. Κάντε κλικ στην επιλογή Χρειάζεστε λογαριασμό Canvas; Εγγραφείτε ως Δάσκαλος. Κάντε κλικ στο σύνδεσμο I'm a Teacher. Εγγραφείτε για τον λογαριασμό σας. Δημιούργησε κωδικό. Ολοκλήρωση Εγγραφής. Προβολή λογαριασμού Canvas. Προβολή email καλωσορίσματος
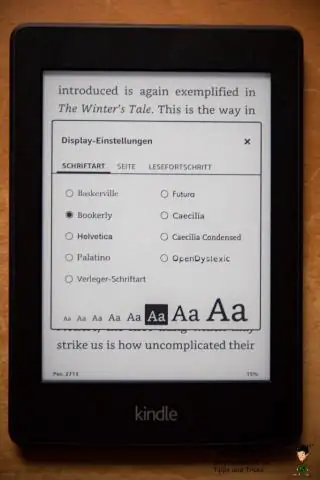
Πώς αλλάζετε τη γραμματοσειρά στο Kindle σας;

Ο αρχικός τρόπος για να αλλάξετε το μέγεθος της γραμματοσειράς Ενεργοποιήστε το Kindle σας. Σύρετε για ξεκλείδωμα. Πατήστε στο επάνω μέρος της οθόνης. Επιλέξτε το γραφικό "Aa". Προσαρμόστε το κείμενο στο μέγεθος που επιθυμείτε ή αλλάξτε εντελώς γραμματοσειρά (το Caecilia είναι ελαφρώς μεγαλύτερο και πιο ευανάγνωστο από το Futura, για παράδειγμα, και το Helvetica είναι πιο τολμηρό)
Πώς αλλάζετε τη γραμματοσειρά επικεφαλίδας σε HTML;

Για να αλλάξετε τη γραμματοσειρά κειμένου σε HTML, χρησιμοποιήστε το χαρακτηριστικό thestyle. Το χαρακτηριστικό style καθορίζει ένα ενσωματωμένο στοιχείο foran στυλ. Το χαρακτηριστικό χρησιμοποιείται με την ετικέτα HTML, με την ιδιότητα CSS font-family, font-size, font-style, κ.λπ. Το HTML5 δεν υποστηρίζει την ετικέτα, επομένως το στυλ CSS χρησιμοποιείται για αλλαγή γραμματοσειράς
