
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
Εδώ είναι τα 10 κορυφαία σημεία που πρέπει να έχετε στο μυαλό σας ενώ σχεδιάζετε έναν ιστότοπο
- Ονομα τομέα.
- Φιλοξενία:
- Σκοπός & Τεχν.
- Διάταξη & Χρώμα.
- Ελκυστικός Σχέδιο & Περιεχόμενο.
- Εύκολη πλοήγηση και φόρτωση του Δικτυακός τόπος .
- Cross Browser & Unique: -
- Τυπογραφία και μέσα κοινωνικής δικτύωσης: -
Επιπλέον, ποια είναι τα πιο σημαντικά πράγματα που πρέπει να λάβετε υπόψη όταν σχεδιάζετε μια ιστοσελίδα;
Κορυφαία 7 πράγματα που πρέπει να λάβετε υπόψη όταν σχεδιάζετε έναν ιστότοπο
- Καθορίστε το σκοπό σας για τον ιστότοπο και το κοινό-στόχο. Ο σχεδιασμός, η πλοήγηση και το περιεχόμενό σας θα πρέπει να καθοδηγούνται από έναν σκοπό που ευθυγραμμίζεται με το κοινό σας και τους στόχους του.
- Είναι φιλικό προς κινητά ή μπούστο.
- Κατασκοπεύω.
- Η πιο σημαντική επένδυση: χρόνος.
- Γίνετε δημιουργικοί!
- Δημιουργήστε ένα χρονοδιάγραμμα με ρεαλιστικές προθεσμίες.
- Να είσαι ευέλικτος.
Επιπλέον, τι πρέπει να ψάξω σε έναν σχεδιασμό ιστότοπου; Εδώ είναι δώδεκα πράγματα που πρέπει να προσέξετε όταν επιλέγετε την εταιρεία σχεδιασμού σας:
- Ακούνε τις ιδέες σας.
- Έχουν τις δικές τους ιδέες.
- Διαθέτουν Τμήμα Μάρκετινγκ.
- Σχεδιάζουν έχοντας στο μυαλό τους το CMS.
- Γνωρίζουν Responsive Design.
- Έχουν ένα χαρτοφυλάκιο ζωντανών ιστοσελίδων.
- Έχουν Μακροζωία.
- Οι σχεδιαστές τους γνωρίζουν τη μετατροπή.
Εκτός από τα παραπάνω, ποιους είναι σημαντικοί παράγοντες που πρέπει να έχουν υπόψη οι δημιουργοί κατά το σχεδιασμό μιας ιστοσελίδας;
Δείτε 7 σημαντικούς παράγοντες σχεδιασμού ιστοτόπων που δεν μπορείτε να αγνοήσετε κατά το σχεδιασμό ενός ιστότοπου
- Έχετε υπόψη σας το κοινό σας. Το κοινό σας είναι ο λόγος πίσω από τον ιστότοπό σας.
- Κάντε την πλοήγηση εύκολη.
- Το περιεχόμενο πρέπει να είναι σχετικό.
- Αφήστε την εμφάνιση να είναι ελκυστική.
- Κάντε το SEO φιλικό.
- Συνδεθείτε με τα μέσα κοινωνικής δικτύωσης.
- Συμπεριλάβετε παροτρύνσεις για δράση.
Ποια είναι τα βασικά στοιχεία μιας καλής ιστοσελίδας;
Στοιχεία μιας καλής ιστοσελίδας
- Στερεή πλοήγηση. Η αρχική σας σελίδα (ή η σελίδα προορισμού) θα πρέπει να μπορεί να καθοδηγεί γρήγορα τον (δυνητικό) πελάτη σας στις πληροφορίες που αναζητούν.
- Εκκαθάριση παρότρυνσης για δράση.
- Χτίζω εμπιστοσύνη.
- Σωστή διάταξη.
- Καλό SEO (βελτιστοποίηση μηχανών αναζήτησης)
- Γρήγορος χρόνος φόρτωσης.
- Φιλικό προς το κινητό.
- Χρειάζεστε έναν καλό ιστότοπο για την επιχείρησή σας;
Συνιστάται:
Ποια είναι η διαφορά μεταξύ της ομάδας κατά και της κατάτμησης κατά;

Μια ομάδα κανονικά μειώνει τον αριθμό των σειρών που επιστρέφονται συλλέγοντάς τες και υπολογίζοντας μέσους όρους ή αθροίσματα για κάθε σειρά. Η κατάτμηση κατά δεν επηρεάζει τον αριθμό των γραμμών που επιστρέφονται, αλλά αλλάζει τον τρόπο υπολογισμού του αποτελέσματος μιας συνάρτησης παραθύρου
Ποιες περιβαλλοντικές μεταβλητές πρέπει να λαμβάνονται υπόψη κατά τον σχεδιασμό της φυσικής ασφάλειας;

Οι παράγοντες που πρέπει να λαμβάνονται υπόψη όταν αποφασίζονται διαφορετικοί περιβαλλοντικοί έλεγχοι είναι: • Θερμοκρασία και υγρασία • Αερομεταφερόμενη σκόνη και σκουπίδια • Δονήσεις • Τρόφιμα και ποτά κοντά σε ευαίσθητο εξοπλισμό • Ισχυρά μαγνητικά πεδία • Ηλεκτρομαγνητικά πεδία και παρεμβολές ραδιοσυχνοτήτων ή RFI • Προετοιμασία της παροχής ρεύματος • Στατική
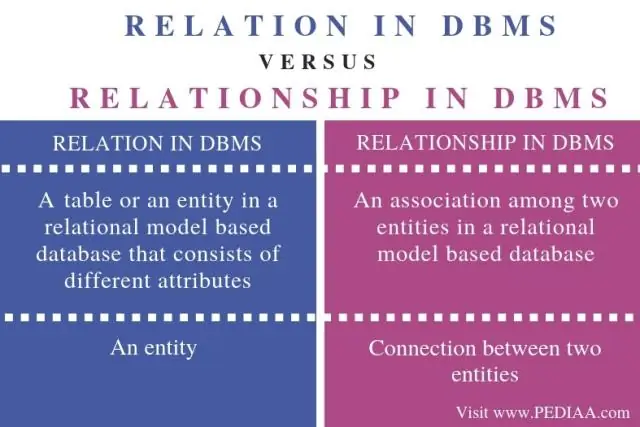
Ποια είναι η διαφορά μεταξύ μιας μονομερούς σχέσης μιας δυαδικής σχέσης και μιας τριμερούς σχέσης;

Μοναδική σχέση είναι όταν και οι δύο συμμετέχοντες στη σχέση είναι η ίδια οντότητα. Για παράδειγμα: Τα θέματα μπορεί να είναι προαπαιτούμενα για άλλα μαθήματα. Τριαδική σχέση είναι όταν τρεις οντότητες συμμετέχουν στη σχέση
Πρέπει να χρησιμοποιήσω υλικό σχεδιασμό ή bootstrap;

Το Material Design υποστηρίζει τη διεπαφή χρήστη Angular Material και React Material. Χρησιμοποιεί επίσης τον προεπεξεργαστή SASS. Το bootstrap εξαρτάται πλήρως από τα πλαίσια JavaScript. Ωστόσο, το Material Design δεν χρειάζεται πλαίσια JavaScript ή βιβλιοθήκες για να σχεδιάσει ιστότοπους ή εφαρμογές
Πώς μπορώ να αποθηκεύσω μια σελίδα μιας ιστοσελίδας;

Ανοίξτε το παράθυρο "Αποθήκευση σελίδας ως". Chrome - Κάντε κλικ στο κουμπί Μενού Chrome (☰) και επιλέξτε "Αποθήκευση σελίδας ως". Internet Explorer - Κάντε κλικ στο κουμπί Gear, επιλέξτε «Αρχείο» και μετά «Αποθήκευση ως». Εάν δεν βλέπετε το κουμπί Gear, πατήστε Alt για να εμφανιστεί η γραμμή μενού, κάντε κλικ στο "Αρχείο" και, στη συνέχεια, επιλέξτε "Αποθήκευση ως"
