
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
19 βέλτιστες πρακτικές για γρηγορότερες μακέτες διεπαφής χρήστη
- Σκιαγράφησε πρώτα τις ιδέες σου. Το σκίτσο είναι γρήγορο, εύκολο και χωρίς κινδύνους.
- Ξεκινήστε με τις οθόνες κινητών.
- Χρησιμοποιήστε Συμβατά Εργαλεία Wireframing & Prototyping.
- Δεσμευτείτε στους Εκλεκτούς σας UI Λογισμικό σχεδιασμού.
- Ελέγξτε άλλες οπτικές επιτυχίες.
- Αφαιρέστε τα περιττά στοιχεία.
- Εφαρμογή συστήματος πλέγματος.
- Επωφεληθείτε από το δωρεάν UI Στοιχεία και εικονίδια.
Από εδώ, τι είναι το UI mockup;
Στην κατασκευή και το σχεδιασμό, α μακέτα , ή μακέτα , είναι ένα μοντέλο σε κλίμακα ή πλήρους μεγέθους ενός σχεδίου ή συσκευής, που χρησιμοποιείται για διδασκαλία, επίδειξη, αξιολόγηση σχεδιασμού, προώθηση και άλλους σκοπούς. ΕΝΑ μακέτα είναι ένα πρωτότυπο εάν παρέχει τουλάχιστον μέρος της λειτουργικότητας ενός συστήματος και επιτρέπει τη δοκιμή ενός σχεδίου.
Μπορεί επίσης να ρωτήσει κανείς, τι είναι τα εργαλεία διεπαφής χρήστη; 22 καλύτερα εργαλεία σχεδίασης διεπαφής χρήστη
- MockFlow. Το MockFlow σάς δίνει τη δυνατότητα να δημιουργήσετε γρήγορα βασικές διατάξεις.
- Balsamiq. Τα στοιχεία drag-and-drop του Balsamiq κάνουν τη ζωή πιο εύκολη.
- Axure. Το Axure είναι ένα εξαιρετικό εργαλείο για πιο σύνθετα έργα.
- Adobe Comp. Εάν θέλετε να κάνετε wireframe εν κινήσει, τότε το Comp είναι απαραίτητο.
- Σκίτσο.
- InVision Studio.
- Σκάφος.
- Proto.io.
Απλώς, τι είναι μια οπτική μακέτα;
ΕΝΑ μακέτα είναι ένα στατικό υψηλού προφίλ οπτικός σχέδιο σχεδίασης ενός σχεδίου ή συσκευής, που χρησιμοποιείται για την αναπαράσταση της δομής των πληροφοριών, την οπτικοποίηση του περιεχομένου και την επίδειξη των βασικών λειτουργιών με στατικό τρόπο. Σε αντίθεση με το wireframe, μακέτες προμηθεύω οπτικός λεπτομέρειες, όπως χρώματα και τυπογραφία.
Τι σημαίνει UI;
Η διεπαφή χρήστη ( UI ) είναι το σημείο αλληλεπίδρασης και επικοινωνίας ανθρώπου-υπολογιστή σε μια συσκευή. Αυτό μπορεί να περιλαμβάνει οθόνες οθόνης, πληκτρολόγια, ποντίκι και εμφάνιση επιφάνειας εργασίας. Είναι επίσης ο τρόπος με τον οποίο ένας χρήστης αλληλεπιδρά με μια εφαρμογή ή έναν ιστότοπο.
Συνιστάται:
Πώς δοκιμάζετε ένα ελαττωματικό εξάρτημα με ένα πολύμετρο;

Πώς να δοκιμάσετε ηλεκτρικά εξαρτήματα με ένα πολύμετρο Οι δοκιμές συνέχειας μετρούν εάν μπορεί να ρέει ηλεκτρισμός μέσω του εξαρτήματος. Συνδέστε τους δύο αισθητήρες στο πολύμετρο και ρυθμίστε τον επιλογέα στη «συνέχεια». Η αντίσταση ελέγχει πόσο ρεύμα χάνεται καθώς η ηλεκτρική ενέργεια ρέει μέσω ενός εξαρτήματος ή κυκλώματος. Η τρίτη κοινή δοκιμή είναι για την τάση ή τη δύναμη της ηλεκτρικής πίεσης
Πώς ξεχνάτε ένα δίκτυο σε ένα Kindle;

Πατήστε το όνομα του δικτύου που θέλετε να ξεχάσετε. Στην οθόνη που σας ζητά να εισαγάγετε έναν κωδικό πρόσβασης, επιλέξτε Ξεχάστε. Συμβουλή: Εάν βλέπετε το Kindle Fire σε οριζόντια προβολή, πατήστε το κουμπί αφαίρεσης πληκτρολογίου για να επιστρέψετε στην οθόνη κωδικού πρόσβασης για να επιλέξετε Ξεχάστε
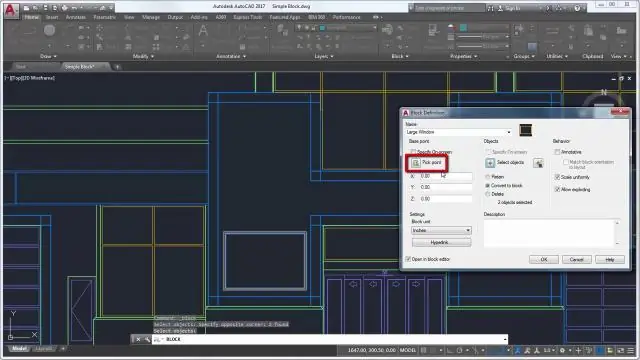
Πώς αφαιρείτε ένα αντικείμενο από ένα μπλοκ στο AutoCAD;

Για να αφαιρέσετε αντικείμενα από το σύνολο εργασίας Κάντε κλικ στο μενού Εργαλεία Xref And Block In-Place Editing Remove from Working Set. Επιλέξτε τα αντικείμενα που θέλετε να αφαιρέσετε. Μπορείτε επίσης να ορίσετε το PICKFIRST σε 1 και να δημιουργήσετε ένα σύνολο επιλογών πριν χρησιμοποιήσετε την επιλογή Κατάργηση. Το REFSET μπορεί να χρησιμοποιηθεί μόνο με αντικείμενα στο χώρο (χώρος χαρτιού ή χώρος μοντέλου) στον οποίο εκκινείται το REFEDIT
Τι είναι μια διαδικασία σε ένα λειτουργικό σύστημα; Τι είναι ένα νήμα σε ένα λειτουργικό σύστημα;

Μια διαδικασία, με τους απλούστερους όρους, είναι ένα πρόγραμμα εκτέλεσης. Ένα ή περισσότερα νήματα εκτελούνται στο πλαίσιο της διαδικασίας. Ένα νήμα είναι η βασική μονάδα στην οποία το λειτουργικό σύστημα κατανέμει τον χρόνο του επεξεργαστή. Το threadpool χρησιμοποιείται κυρίως για τη μείωση του αριθμού των νημάτων εφαρμογής και την παροχή διαχείρισης των νημάτων εργασίας
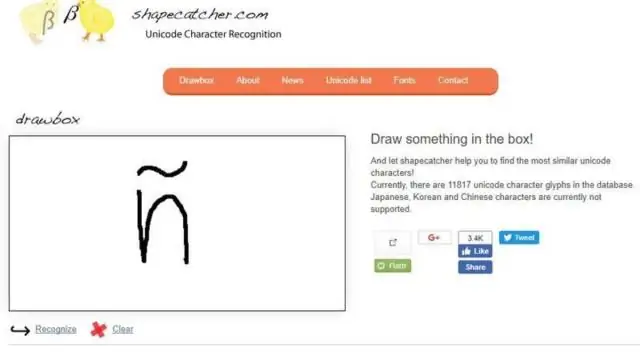
Πώς πληκτρολογείτε ένα N με ένα tilde σε ένα Chromebook;

Τώρα που βλέπετε το INTL κάτω δεξιά στην οθόνη σας, μπορείτε να πληκτρολογήσετε τους τόνους σας. Χρησιμοποιήστε το πλήκτρο Alt στη δεξιά πλευρά του πληκτρολογίου. Κρατήστε πατημένο το πλήκτρο Alt στα δεξιά και μετά κάντε κλικ στο a, e, i, o, u ή n. Κάντε το ίδιο για τα ερωτηματικά και τα θαυμαστικά
