
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
6 Απαντήσεις
- Εκτέλεση λίστας npm vue (ή λίστα npm --depth=0 | grep vue για να εξαιρεθούν οι εξαρτήσεις των πακέτων). Είναι ένας κοινός τρόπος για να έλεγχος πακέτα npm εκδοχή στο τερματικό.
- Φυσικά, μπορείτε επίσης έλεγχος vuejs's εκδοχή με περιήγηση στο πακέτο. json (ή χρησιμοποιήστε την εντολή like less πακέτο.
- Χρήση Vue . εκδοχή κατά τη διάρκεια του χρόνου εκτέλεσης.
Λοιπόν, ποια είναι η πιο πρόσφατη έκδοση του Vue;
Vue 3.0. 0 είναι το επερχόμενο εκδοχή μιας από τις πιο δημοφιλείς βιβλιοθήκες JavaScript στον κόσμο. Vue Η δημοτικότητα αυξάνεται και το έργο γίνεται γρηγορότερο και καλύτερο με κάθε ενημέρωση. Ο Evan You ανακοίνωσε το νέο Έκδοση Vue στο Λονδίνο στις 15 Νοεμβρίου 2018.
Εκτός από το παραπάνω, πώς μπορώ να ρυθμίσω το Vue; Πώς να ρυθμίσετε το Vue. js project σε 5 εύκολα βήματα χρησιμοποιώντας vue-cli
- Βήμα 1 npm εγκατάσταση -g vue-cli. Αυτή η εντολή θα εγκαταστήσει το vue-cli παγκοσμίως.
- Βήμα 2 Σύνταξη: vue init παράδειγμα: vue init webpack-simple new-project.
- Βήμα 3 cd new-project. Αλλάξτε τον κατάλογο στον φάκελο του έργου σας.
- Βήμα 4 npm εγκατάσταση.
- Βήμα 5 npm εκτέλεση dev.
Επίσης για να ξέρετε, πού είναι εγκατεστημένο το Vue CLI;
Μέσα α Vue CLI έργο, @ vue / cli -η υπηρεσία εγκαθιστά ένα δυαδικό αρχείο με όνομα vue - cli -υπηρεσία. Μπορείτε να αποκτήσετε απευθείας πρόσβαση στο δυαδικό αρχείο ως vue - cli -υπηρεσία σε σενάρια npm ή ως./node_modules/. αποθήκη/ vue - cli -υπηρεσία από το τερματικό. Μπορείτε να εκτελέσετε σενάρια με πρόσθετες δυνατότητες χρησιμοποιώντας το GUI με το vue εντολή UI.
Πώς μπορώ να κάνω αναβάθμιση σε Vue CLI 3;
Ακολουθούν τα βήματά μου (ας υποθέσουμε ότι η εφαρμογή μου ονομάζεται myapp): Εγκαθιστώ ο Vue Cli 3 με npm εγκαθιστώ -g @ vue / cli . Δημιουργήστε ένα νέο έργο με vue δημιουργία myapp- cli3 . Αντιγράψτε το περιεχόμενο του φακέλου src από την παλιά εφαρμογή στη νέα εφαρμογή.
Συνιστάται:
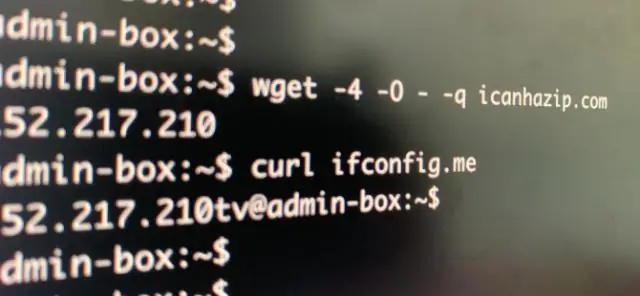
Πώς μπορώ να γνωρίζω τη διεύθυνση IP του διακομιστή μου σε PHP;

Για να αποκτήσετε τη διεύθυνση IP του διακομιστή που μπορεί κανείς να χρησιμοποιήσει το ['SERVER_ADDR'], επιστρέφει τη διεύθυνση IP του διακομιστή κάτω από το τρέχον σενάριο που εκτελείται. Μια άλλη μέθοδος είναι η χρήση του ['REMOTE_ADDR'] στον πίνακα $_SERVER
Πώς μπορώ να γνωρίζω τον κώδικα του Visual Studio μου;

Μπορείτε να βρείτε τις πληροφορίες έκδοσης κώδικα VS στο πλαίσιο διαλόγου Πληροφορίες. Στο macOS, μεταβείτε στο Code > About Visual Studio Code. Σε Windows και Linux, μεταβείτε στη Βοήθεια > Πληροφορίες. Η έκδοση VS Code είναι ο πρώτος αριθμός έκδοσης που αναφέρεται και έχει τη μορφή έκδοσης "major.minor.release", για παράδειγμα "1.27.0"
Πώς μπορώ να γνωρίζω το μοντέλο ανάκτησης της βάσης δεδομένων μου;

Χρησιμοποιώντας το SSMS Συνδεθείτε με την παρουσία SQL στην Εξερεύνηση αντικειμένων, αναπτύξτε το στοιχείο Βάσεις δεδομένων, επιλέξτε την επιθυμητή βάση δεδομένων. Κάντε δεξί κλικ στην επιλεγμένη βάση δεδομένων και μεταβείτε στις Ιδιότητες. Στο παράθυρο ιδιοτήτων βάσης δεδομένων, επιλέξτε Επιλογές. Το πλαίσιο λίστας μοντέλου ανάκτησης επισημαίνει το τρέχον μοντέλο ανάκτησης
Πώς μπορώ να γνωρίζω την έκδοση του Cloudera Manager;

Για να μάθετε την έκδοση CM, μπορείτε να εκτελέσετε CM -> Υποστήριξη -> Πληροφορίες. Και για να μάθετε την έκδοση CDH σας, μπορείτε να εκτελέσετε CM -> Cluster
Πώς γνωρίζω το λειτουργικό σύστημα του υπολογιστή μου;

Εύρεση πληροφοριών λειτουργικού συστήματος στα Windows 7 Επιλέξτε Έναρξη. κουμπί, πληκτρολογήστε Υπολογιστής στο πλαίσιο αναζήτησης, κάντε δεξί κλικ στον Υπολογιστή και, στη συνέχεια, επιλέξτε Ιδιότητες. Στην έκδοση των Windows, θα δείτε την έκδοση και την έκδοση των Windows που εκτελεί η συσκευή σας
