
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
command + shift + p και θα ανοίξει κάτι σαν αυτό. Τώρα, πληκτρολογήστε το ESLint μέσα στο πλαίσιο αναζήτησης και θα δείτε κάτι σαν αυτό και πρέπει να επιλέξετε το ESLint : Δημιουργία ESLint επιλογή διαμόρφωσης και, στη συνέχεια, θα δείτε το ενσωματωμένο τερματικό μέσα Κωδικός Visual Studio θα ανοίξει με ορισμένες επιλογές ρύθμισης.
Γνωρίζετε επίσης, τι είναι το Eslint Vscode;
ESLint είναι ένα εργαλείο για το "linting" του κώδικά σας. Μπορεί να αναλύσει τον κώδικά σας και να σας προειδοποιήσει για πιθανά σφάλματα. Για να λειτουργήσει, πρέπει να το διαμορφώσετε με συγκεκριμένους κανόνες. Ευτυχώς, η Standard παρέχει ένα ESLint διαμόρφωση που μπορεί να χρησιμοποιήσει ο καθένας. VS Code είναι ένα δημοφιλές πρόγραμμα επεξεργασίας κώδικα που δημιουργήθηκε από τη Microsoft.
Ομοίως, πώς μπορώ να χρησιμοποιήσω πιο όμορφο κώδικα στο Visual Studio; Ρύθμιση με κωδικό Visual Studio
- Εγκαταστήστε την προσθήκη Prettier VS Code. Ανοίξτε την Παλέτα εντολών (κάτω από το υπομενού Προβολή ή χρησιμοποιώντας Cmd+Shift+P σε Mac και Ctrl+Shift+P στα Windows).
- Εκτελέστε το Prettier σε ένα αρχείο.
- Αυτόματη εκτέλεση του Prettier κατά την αποθήκευση ενός αρχείου.
Αντίστοιχα, πώς στήνω το Eslint;
βήματα:
- δημιουργήστε ένα έργο Javascript.
- εγκαταστήστε το eslint ως επέκταση στο VS Code Editor.
- Εγκαταστήστε το eslint ως καθολικό πακέτο χρησιμοποιώντας npm.
- αρχικοποιήστε το eslint στο έργο javascript σας.
- τροποποιήστε το αρχείο διαμόρφωσης eslint στο έργο σας.
Τι μορφή θέλετε να είναι το αρχείο ρυθμίσεών σας στο Eslint;
Το ESLint υποστηρίζει αρχεία διαμόρφωσης σε διάφορες μορφές:
- JavaScript - χρήση. eslintrc. js και εξάγετε ένα αντικείμενο που περιέχει τη διαμόρφωσή σας.
- YAML - χρήση. eslintrc.
- JSON - χρήση. eslintrc.
- Καταργήθηκε - χρήση. eslintrc, το οποίο μπορεί να είναι είτε JSON είτε YAML.
- πακέτο. json - δημιουργήστε μια ιδιότητα eslintConfig στο πακέτο σας.
Συνιστάται:
Πώς μπορώ να χρησιμοποιήσω τον κώδικα VBA στο Word;

Πρώτα, κάντε κλικ στο "Visual Basic" στην ομάδα "Κώδικας", στην καρτέλα "Προγραμματιστής" ή μπορείτε να πατήσετε "Alt" + "F11" στο πληκτρολόγιό σας για να ανοίξετε το πρόγραμμα επεξεργασίας VBA. Στη συνέχεια, κάντε κλικ στην «Εισαγωγή», στο αναπτυσσόμενο μενού, μπορείτε να κάνετε κλικ στην «Ενότητα». Επόμενο διπλό κλικ για να ανοίξετε μια νέα ενότητα
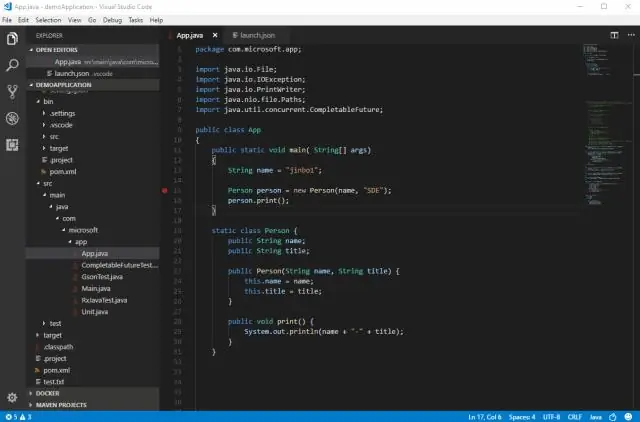
Πώς μπορώ να διορθώσω τον κώδικα Java στο Visual Studio;

Αφού φορτώσετε ξανά τον Κώδικα VS, ανοίξτε έναν φάκελο που περιέχει ένα έργο Java και ακολουθήστε τα παρακάτω βήματα: Προετοιμάστε το έργο. Ανοίξτε α. Ξεκινήστε τον εντοπισμό σφαλμάτων. Μεταβείτε στην προβολή εντοπισμού σφαλμάτων (Ctrl+Shift+D) και ανοίξτε την εκκίνηση. Συμπληρώστε τη ρύθμιση mainClass για εκκίνηση ή όνομα κεντρικού υπολογιστή και θύρα για Επισύναψη. Ορίστε το σημείο διακοπής και πατήστε F5 για να ξεκινήσετε τον εντοπισμό σφαλμάτων
Πώς μπορώ να χρησιμοποιήσω τον κώδικα εντοπισμού σφαλμάτων στο Visual Studio;

Μόλις ορίσετε τη διαμόρφωση εκκίνησης, ξεκινήστε τη συνεδρία εντοπισμού σφαλμάτων με το F5. Εναλλακτικά, μπορείτε να εκτελέσετε τη διαμόρφωσή σας μέσω της παλέτας εντολών (Ctrl+Shift+P), φιλτράροντας στο Debug: Select and Start Debugging ή πληκτρολογώντας 'debug' και επιλέγοντας τη διαμόρφωση που θέλετε να διορθώσετε
Πώς μπορώ να εκτελέσω τον εγγενή κώδικα του react στο Visual Studio;

Ανοίξτε τον ριζικό φάκελο του έργου React Native στο VS Code. Ξεκινώντας Πατήστε Ctrl + Shift + X (Cmd + Shift + X στο macOS), περιμένετε λίγο μέχρι να συμπληρωθεί η λίστα με τις διαθέσιμες επεκτάσεις. Πληκτρολογήστε react-native και εγκαταστήστε το React Native Tools. Για περισσότερες οδηγίες, δείτε την Έκθεση Επέκτασης Κώδικα VS
Πώς μπορώ να ενεργοποιήσω τον κώδικα PHP στο Visual Studio;

Στον κώδικα του Visual Studio, επιλέξτε «Αρχείο» και μετά «Άνοιγμα φακέλου» και επιλέξτε το φάκελο που περιέχει τον κώδικα PHP σας. Επιλέξτε την Προβολή εντοπισμού σφαλμάτων από την αριστερή πλευρά και, στη συνέχεια, κάντε κλικ στο κουμπί Εντοπισμός σφαλμάτων για να διαμορφώσετε το περιβάλλον εντοπισμού σφαλμάτων μας. Την πρώτη φορά που επιλέγεται το κουμπί Εντοπισμός σφαλμάτων, θα δημιουργηθεί ένα αρχείο διαμόρφωσης εντοπισμού σφαλμάτων
