
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
Η χρήση μονάδων CSS είναι πραγματικά, πολύ απλή:
- Πρώτα, δημιουργήστε ένα κανονικό CSS αρχείο.
- Προσθήκη CSS τάξεις σε αυτό το αρχείο.
- Εισαγάγετε το μονάδα μέτρησης μόλις δημιουργήσατε μέσα από το στοιχείο σας, όπως αυτό:
- Προς το χρήση μια τάξη που ορίζεται στο δικό σας μονάδα μέτρησης , απλώς αναφερθείτε σε αυτό ως μια κανονική ιδιότητα από το αντικείμενο στυλ, όπως:
Ομοίως, μπορείτε να ρωτήσετε, πώς μπορώ να ενεργοποιήσω τις ενότητες στο react CSS;
Δημιουργώ- Αντιδρώ -Η εφαρμογή υποστηρίζει ενότητες css ακριβώς έξω από το κουτί από την έκδοση 2, η οποία είναι πλέον σταθερή. Αναβάθμιση σε v2 ( αντιδρώ [email protected]) εκτελώντας αναβάθμιση νήματος αντιδρώ [email protected]. Προς το ενεργοποιήστε τη μονάδα CSS στην εφαρμογή σας, δεν χρειάζεται να εξαγάγετε τη δημιουργία- αντιδρώ -εφαρμογή.
Επίσης, τι είναι το CSS loader; στυλ- φορτωτής είναι ένα πακέτο Web φορτωτής που μπορεί να φορτώσει μερικά CSS και εισάγετέ το στο έγγραφο μέσω μιας ετικέτας. css - φορτωτής είναι το φορτωτής που μπορεί να αναλύσει α CSS αρχείο και εφαρμόστε διάφορους μετασχηματισμούς σε αυτό. Κυρίως έχει ένα CSS Modules mode που μπορεί να μας πάρει CSS και κατακερματίστε τις κλάσεις όπως αναφέρθηκε παραπάνω.
Ακριβώς, τι είναι οι ενότητες CSS;
ΕΝΑ Ενότητα CSS είναι ένα CSS αρχείο στο οποίο όλα τα ονόματα κλάσεων και τα ονόματα κινούμενων εικόνων καλύπτονται τοπικά από προεπιλογή. Οι λέξεις-κλειδιά εδώ καλύπτονται τοπικά. Με Ενότητες CSS , τα δικα σου CSS Τα ονόματα κλάσεων γίνονται παρόμοια με τις τοπικές μεταβλητές στο JavaScript. το λες Ενότητα CSS Αν σκοπεύετε να το χρησιμοποιήσετε με α Ενότητες CSS μεταγλωττιστής.
Τι είναι το bootstrap react;
Αντιδρώ - Bootstrap είναι μια βιβλιοθήκη με πλήρη εκ νέου υλοποίηση του Bootstrap εξαρτήματα που χρησιμοποιούν Αντιδρώ . Δεν έχει καμία εξάρτηση από bootstrap . js ή jQuery. Χρησιμοποιώντας React Bootstrap σας επιτρέπει να χρησιμοποιήσετε Bootstrap's στοιχεία και στυλ, αλλά με λιγότερο και καθαρότερο κώδικα μέσω Αντιδρώ.
Συνιστάται:
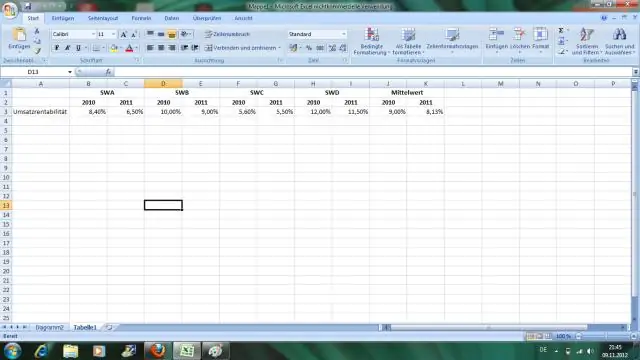
Πώς μπορώ να αλλάξω τις κύριες μονάδες στο Excel;

Η καρτέλα Κλίμακα παρέχει διαφορετικές επιλογές για έναν άξονα κατηγορίας (x). Για να αλλάξετε τον αριθμό με τον οποίο ξεκινάει ο άξονας τιμής ή τέλος, πληκτρολογήστε έναν διαφορετικό αριθμό στο πλαίσιο Minimum ή Maximumbox. Για να αλλάξετε το διάστημα των σημαδιών και των γραμμών γραφήματος, πληκτρολογήστε έναν διαφορετικό αριθμό στο πλαίσιο Κύρια μονάδα ή στο πλαίσιο Μικρή μονάδα
Μπορώ να χρησιμοποιήσω το react native στο Android Studio;

Θα χρειαστείτε το Node, τη διεπαφή γραμμής εντολών React Native, την Python2, ένα JDK και το Android Studio. Ενώ μπορείτε να χρησιμοποιήσετε οποιοδήποτε πρόγραμμα επεξεργασίας της επιλογής σας για την ανάπτυξη της εφαρμογής σας, θα πρέπει να εγκαταστήσετε το Android Studio για να ρυθμίσετε τα απαραίτητα εργαλεία για τη δημιουργία της εφαρμογής React Native για Android
Πώς ορίζετε μονάδες στο Excel;

Επιλέξτε ένα κενό κελί δίπλα στο πρώτο κελί της λίστας δεδομένων και εισαγάγετε αυτόν τον τύπο =B2&'$' (το B2 υποδηλώνει ότι το κελί χρειάζεστε την τιμή του και το $ είναι η μονάδα που θέλετε να προσθέσετε) και πατήστε το πλήκτρο Enter και, στη συνέχεια, σύρετε τη λαβή Αυτόματης Συμπλήρωσης στο therange
Πώς μπορώ να χρησιμοποιήσω τοπική σύνδεση στο Διαδίκτυο για να συνδεθώ στο Διαδίκτυο ενώ χρησιμοποιώ το VPN;

Τρόπος χρήσης τοπικής σύνδεσης στο Διαδίκτυο για πρόσβαση στο Διαδίκτυο Ενώ είστε ακόμα συνδεδεμένοι με VPN Κάντε δεξί κλικ στη σύνδεσή σας VPN και επιλέξτε Ιδιότητες. Μεταβείτε στην καρτέλα Δικτύωση, επισημάνετε το InternetConnection Έκδοση 4 και κάντε κλικ στην καρτέλα Ιδιότητες. Κάντε κλικ στην καρτέλα Για προχωρημένους. Στην καρτέλα Ρυθμίσεις IP, καταργήστε την επιλογή της επιλογής
Πώς μπορώ να χρησιμοποιήσω το react στο Visual Studio;

Js και εφαρμογή React - Visual Studio | Έγγραφα της Microsoft. Στην Εξερεύνηση λύσεων (δεξί παράθυρο), κάντε δεξί κλικ στον κόμβο npm στο έργο και επιλέξτε Εγκατάσταση νέων πακέτων npm. Στο παράθυρο διαλόγου Install New npm Packages, αναζητήστε το πακέτο react και επιλέξτε Install Package για να το εγκαταστήσετε
