
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
Κληρονομικότητα CSS λειτουργεί σε ακίνητη βάση. Όταν εφαρμόζεται σε ένα στοιχείο σε ένα έγγραφο, μια ιδιότητα με την τιμή κληρονομώ ' θα χρησιμοποιήσει την ίδια τιμή που έχει το γονικό στοιχείο για αυτήν την ιδιότητα. Το φόντο χρώμα του στοιχείου div είναι λευκό, επειδή το φόντο- χρώμα η ιδιοκτησία έχει οριστεί σε λευκό.
Με αυτόν τον τρόπο, τι σημαίνει κληρονομιά στο CSS;
Ορισμός και Χρήση Το κληρονομώ λέξη-κλειδί προσδιορίζει ότι μια ιδιότητα πρέπει κληρονομώ την αξία του από το μητρικό του στοιχείο. ο κληρονομώ λέξη-κλειδί μπορεί να χρησιμοποιηθεί για οποιαδήποτε CSS ιδιοκτησία και σε οποιοδήποτε στοιχείο HTML.
Δεύτερον, πώς κληρονομώ το CSS από τους γονείς; Μερικοί CSS ιδιότητες όχι κληρονομώ την υπολογισμένη τιμή του στοιχείου μητρική εταιρεία , αλλά μπορεί να θέλετε να ορίσετε την τιμή μιας ιδιότητας σε ένα στοιχείο ώστε να είναι ίδια με την τιμή της μητρική εταιρεία . Σε αυτή την περίπτωση, το κληρονομώ λέξη-κλειδί χρησιμοποιείται για να γίνει ακριβώς αυτό: να επιτρέπονται ιδιότητες που δεν το κάνουν αυτόματα κληρονομώ μια τιμή σε κληρονομώ το.
Στη συνέχεια, κάποιος μπορεί επίσης να ρωτήσει, πώς ορίζετε το χρώμα κειμένου στο CSS;
Προς το αλλαγή ο χρώμα κειμένου για κάθε παράγραφο στο αρχείο HTML, μεταβείτε στο εξωτερικό φύλλο στυλ και πληκτρολογήστε p { }. Τοποθετήστε το χρώμα ιδιότητα στο στυλ ακολουθούμενη από άνω και κάτω τελεία, όπως p { χρώμα : }. Στη συνέχεια, προσθέστε το δικό σας χρώμα τιμή μετά την ιδιότητα, τελειώνοντάς την με ερωτηματικό: p { χρώμα : μαύρο;}.
Τι είναι η κληρονομικότητα χρώματος φόντου;
1. 27. Ρύθμιση Ιστορικό - χρώμα : κληρονομώ αναγκάζει να πάρει το χρώμα φόντου του μητρικού στοιχείου. Ο λόγος που παίρνει διαφανές είναι επειδή το χρώμα φόντου του γονέα (το li) είναι διαφανές (η προεπιλεγμένη τιμή).
Συνιστάται:
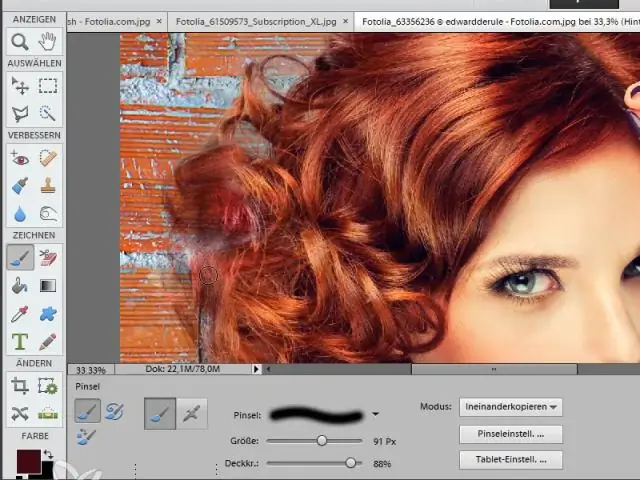
Πώς μπορώ να αφαιρέσω το περιθώριο χρώματος στο Photoshop;

Εδώ είναι τα βασικά βήματα της τεχνικής του: Αντιγράψτε το επίπεδο και ζουμ στην περιοχή. Εφαρμόστε το Gaussian Blur μέχρι το χρώμα των κροσσών να είναι NoMore. Ρυθμίστε τη λειτουργία ανάμειξης του θολού επιπέδου σε Χρώμα. Voila! Το περιθώριο έχει φύγει! Ακολουθεί μια σύγκριση πριν και μετά:
Πώς μπορώ να αλλάξω τον κωδικό χρώματος στο IntelliJ;

Για να αλλάξετε το χρώμα φόντου του προγράμματος επεξεργασίας σε νεότερες εκδόσεις (μετά το 2017) του Intellij Idea, μεταβείτε στις Ρυθμίσεις > Επεξεργαστής > Σχέδιο χρωμάτων > Γενικά και, στη συνέχεια, στη λίστα δεξιά αναπτύξτε το Κείμενο και κάντε κλικ στο «Προεπιλεγμένο κείμενο» και, στη συνέχεια, κάντε κλικ στον εξαγωνικό κώδικα χρώματος για να πάρτε τον τροχό χρώματος
Ποια είναι η χρήση του πλαισίου διαλόγου χρώματος στο VB net;

Η κλάση ελέγχου ColorDialog αντιπροσωπεύει ένα κοινό πλαίσιο διαλόγου που εμφανίζει διαθέσιμα χρώματα μαζί με στοιχεία ελέγχου που επιτρέπουν στο χρήστη να ορίσει προσαρμοσμένα χρώματα. Επιτρέπει στον χρήστη να επιλέξει ένα χρώμα. Η κύρια ιδιότητα του στοιχείου ελέγχου ColorDialog είναι το Color, το οποίο επιστρέφει ένα αντικείμενο Color
Τι είναι η κληρονομικότητα Ποιοι είναι οι διαφορετικοί τύποι κληρονομικότητας εξηγήστε με παραδείγματα;

Η κληρονομικότητα είναι ένας μηχανισμός απόκτησης των χαρακτηριστικών και των συμπεριφορών μιας κλάσης από μια άλλη κλάση. Η κλάση της οποίας τα μέλη κληρονομούνται ονομάζεται κλάση βάσης και η κλάση που κληρονομεί αυτά τα μέλη ονομάζεται παραγόμενη κλάση. Το inheritance υλοποιεί τη σχέση IS-A
Υπάρχει επιλογή χρώματος στο Canva;

Δυστυχώς, το Canva δεν συνοδεύεται από επιλογή χρώματος. Ευτυχώς, μπορείτε να το αντιμετωπίσετε χρησιμοποιώντας την επέκταση του προγράμματος περιήγησης ColorZilla
