
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
Με Κόμβος v8, το async/ αναμένω η λειτουργία κυκλοφόρησε επίσημα από το Κόμβος να ασχοληθεί με τις Υποσχέσεις και τη λειτουργία αλυσίδων. Οι λειτουργίες δεν χρειάζεται να συνδέονται η μία μετά την άλλη, απλά αναμένω η συνάρτηση που επιστρέφει το Promise. Αλλά η συνάρτηση async πρέπει να δηλωθεί πριν σε αναμονή μια συνάρτηση που επιστρέφει μια υπόσχεση.
Με αυτόν τον τρόπο, πώς χρησιμοποιείτε την αναμονή;
ο αναμένω λέξη-κλειδί Αυτό μπορεί να τοποθετηθεί μπροστά από οποιαδήποτε συνάρτηση που βασίζεται σε ασύγχρονες υποσχέσεις για να θέσετε σε παύση τον κώδικά σας σε αυτήν τη γραμμή μέχρι να εκπληρωθεί η υπόσχεση και, στη συνέχεια, να επιστρέψετε την τιμή που προκύπτει. Στο μεταξύ, άλλος κώδικας που μπορεί να περιμένει την ευκαιρία να εκτελεστεί μπορεί να το κάνει.
Στη συνέχεια, το ερώτημα είναι, ποιο είναι το νόημα της αναμονής ασυγχρονισμού; Ασύγ / αναμένω επιτρέπει να γίνει πολύπλοκο ασύγχρονος ο κώδικας φαίνεται τόσο απλός όσο και ο σύγχρονος. Κάνει γραφή ασύγχρονος κώδικας πολύ πιο εύκολο. Όπως σημειώσατε στη δική σας ερώτηση, φαίνεται σαν να γράφατε τη σύγχρονη παραλλαγή - αλλά στην πραγματικότητα είναι ασύγχρονος.
Λοιπόν, γιατί χρησιμοποιούμε το async και την αναμονή σε JavaScript;
Ασύγ / Αναμένω δημιουργήθηκε για να απλοποιήσει τη διαδικασία συνεργασίας και σύνταξης αλυσιδωτών υποσχέσεων. Ασύγ λειτουργίες επιστρέφουν μια υπόσχεση. Εάν η συνάρτηση εμφανίσει σφάλμα, το Promise θα απορριφθεί. Εάν η συνάρτηση επιστρέψει μια τιμή, το Promise θα επιλυθεί.
Πώς λειτουργεί η ασύγχρονη αναμονή;
Παρουσιάστηκε η JavaScript ES8 ασυγχρονισμός / αναμένω που κάνει το δουλειά του εργαζόμενος με τις Υποσχέσεις πιο εύκολα. Ενα ασυγχρονισμός η συνάρτηση μπορεί να περιέχει ένα αναμένω έκφραση, που διακόπτει την εκτέλεση της συνάρτησης και περιμένει την επίλυση του Promise που πέρασε και μετά συνεχίζει την ασυγχρονισμός εκτέλεση της συνάρτησης και επιστρέφει την επιλυμένη τιμή.
Συνιστάται:
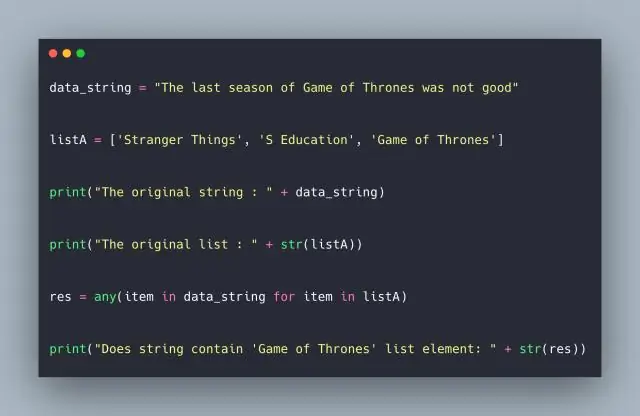
Ποια είναι η χρήση της λίστας στον python;

Οι λίστες είναι μία από τις τέσσερις ενσωματωμένες δομές δεδομένων στην Python, μαζί με πλειάδες, λεξικά και σύνολα. Χρησιμοποιούνται για την αποθήκευση μιας παραγγελθείσας συλλογής αντικειμένων, τα οποία μπορεί να είναι διαφορετικών τύπων αλλά συνήθως δεν είναι. Τα κόμματα διαχωρίζουν τα στοιχεία που περιέχονται σε μια λίστα και περικλείονται σε αγκύλες
Τι είναι το pg στον κόμβο JS;

Αντί να χρησιμοποιήσουμε ένα ORM, θα χρησιμοποιήσουμε απευθείας το πακέτο PG NodeJS - το PG είναι ένα πακέτο NodeJs για διασύνδεση με τη βάση δεδομένων PostgreSQL. Η χρήση μόνο του PG θα μας δώσει επίσης την ευκαιρία να κατανοήσουμε ορισμένα βασικά ερωτήματα SQL καθώς θα υποβάλλουμε ερωτήματα και θα χειριζόμαστε δεδομένα στο DB χρησιμοποιώντας ανεπεξέργαστα ερωτήματα SQL
Ποια είναι η χρήση της συναλλαγής Commit στον SQL Server;

Η εντολή COMMIT είναι η εντολή συναλλαγής που χρησιμοποιείται για την αποθήκευση αλλαγών που προκαλούνται από μια συναλλαγή στη βάση δεδομένων. Η εντολή COMMIT είναι η εντολή συναλλαγής που χρησιμοποιείται για την αποθήκευση αλλαγών που προκαλούνται από μια συναλλαγή στη βάση δεδομένων
Υπάρχει διαφορά μεταξύ της πληροφορικής της νοσηλευτικής και της πληροφορικής της υγειονομικής περίθαλψης;

Η πληροφορική της υγειονομικής περίθαλψης είναι ένας ευρύς όρος που περιλαμβάνει πολλούς ρόλους και πτυχές της χρήσης δεδομένων για τη βελτίωση της υγειονομικής περίθαλψης, ενώ η νοσηλευτική πληροφορική τείνει να επικεντρώνεται στη φροντίδα ασθενών. Το Πανεπιστήμιο Capella προσφέρει πολυάριθμα προγράμματα πληροφορικής στη νοσηλευτική και την υγειονομική περίθαλψη
Ποια είναι η χρήση του πακέτου JSON στον κόμβο JS;

Πακέτο. Το json είναι ένα απλό αρχείο κειμένου JSON (Java Script Object Notation) που περιέχει όλες τις πληροφορίες μεταδεδομένων σχετικά με το έργο ή την εφαρμογή Node JS. Κάθε πακέτο ή λειτουργική μονάδα Node JS θα πρέπει να έχει αυτό το αρχείο στον ριζικό κατάλογο για να περιγράφει τα μεταδεδομένα του σε απλή μορφή αντικειμένου JSON
