
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:22.
ο σύνορο - εικόνα - φέτα ιδιοκτησία που χρησιμοποιείται για « φέτα ο εικόνα που πρόκειται να χρησιμοποιηθεί ως α εικόνα συνόρων σε εννέα κομμάτια: τέσσερις γωνίες, τέσσερις άκρες και ένα κεντρικό κομμάτι. Τα εννέα κομμάτια ενός εικόνα που πρόκειται να χρησιμοποιηθεί ως α εικόνα συνόρων . ο σύνορο - εικόνα - φέτα Η ιδιότητα μπορεί να λάβει τέσσερις, τρεις, δύο ή μία τιμές μετατόπισης.
Επίσης το ερώτημα είναι, τι είναι το slice εικόνας;
Τεμαχισμός είναι η διαδικασία κοπής του εικόνα σε μικρότερα λογικά εικόνες . Κανονικά αυτά τα εργαλεία δεν δημιουργούν αυτόματα το html, απλώς θα το έκαναν φέτα ο εικόνα σε μικρότερο εικόνες που μπορεί να συνδυαστεί ξανά με html από τον προγραμματιστή ιστού.
Επίσης, τι είναι ένα αρχικό σύνορο; σύνορο -εικόνα- αρχή :length|number|initial|inherit; Σημείωση: Το σύνορο -εικόνα- αρχή Η ιδιότητα μπορεί να πάρει από μία έως τέσσερις τιμές (πάνω, δεξιά, κάτω και αριστερή πλευρά).
Λαμβάνοντας υπόψη αυτό, τι είναι ο τεμαχισμός εικόνας σε HTML;
Φέτες διαιρούν ένα εικόνα σε μικρότερο εικόνες που συναρμολογούνται εκ νέου σε μια ιστοσελίδα χρησιμοποιώντας ένα HTML επίπεδα πίνακα ή CSS. Διαιρώντας το εικόνα , μπορείτε να εκχωρήσετε διαφορετικούς συνδέσμους URL για να δημιουργήσετε πλοήγηση στη σελίδα ή να βελτιστοποιήσετε κάθε τμήμα μιας εικόνα χρησιμοποιώντας τις δικές του ρυθμίσεις βελτιστοποίησης.
Ποια ιδιότητα χρησιμοποιείται για τον ορισμό του πλάτους ενός περιγράμματος εικόνας;
Ορισμός και χρήση Το σύνορο - εικόνα - ιδιότητα πλάτους καθορίζει το πλάτος απο εικόνα συνόρων . Συμβουλή: Δείτε επίσης το σύνορο - ιδιοκτησία εικόνας (συντομογραφία ιδιοκτησία για ρύθμιση Ολα τα σύνορο - εικόνα -* ιδιότητες ).
Συνιστάται:
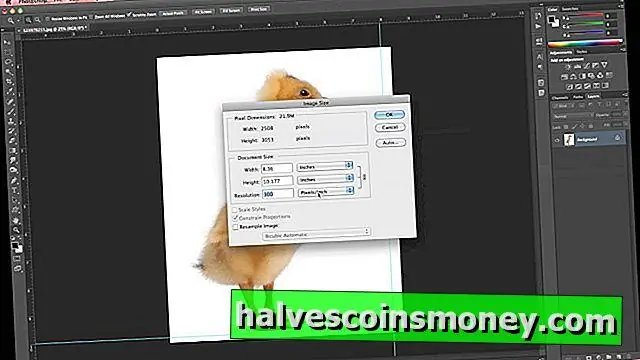
Ποια είναι η συντόμευση για την αλλαγή μεγέθους μιας εικόνας στο Photoshop;

Όπως έχουμε δει ήδη μερικές φορές, εάν συμπεριλάβετε επίσης το πλήκτρο Alt (Win) / Option (Mac), θα αλλάξετε το μέγεθός του από το κέντρο του: Για να αλλάξετε το μέγεθος μιας εικόνας ή μιας επιλογής, κρατήστε πατημένο το Shift και μετά σύρετε οποιοδήποτε από τα τις γωνιακές λαβές
Πώς εισάγετε μια γραμμή περιγράμματος στο Word;

Προσθήκη περιγράμματος Ανοίξτε το Microsoft Word. Κάντε κλικ στην καρτέλα Διάταξη σελίδας. Στην ομάδα Φόντο σελίδας, κάντε κλικ στην Επιλογή περιγράμματος σελίδας. Στο παράθυρο Περιγράμματα και σκίαση (εμφανίζεται παρακάτω), εάν δεν είναι ήδη επιλεγμένο, κάντε κλικ στην καρτέλα Περίγραμμα σελίδας. Επιλέξτε Πλαίσιο εάν θέλετε ένα τετράγωνο περίγραμμα γύρω από τη σελίδα σας
Τι είναι το κουμπί εικόνας;

Τα κουμπιά εικόνας σάς επιτρέπουν να εξατομικεύσετε την εμφάνιση ενός κουμπιού χρησιμοποιώντας εικόνες. Τα κουμπιά εικόνας μπορούν να χρησιμοποιηθούν ως στοιχεία ελέγχου για σχεδόν οποιαδήποτε ενέργεια που υποστηρίζεται από το Intuiface. Κουμπί: χρησιμοποιήστε το για να ενεργοποιήσετε οποιαδήποτε ενέργεια. Μπορείτε να τροποποιήσετε το ορατό κείμενο και τη συνολική του εμφάνιση όπως το χρώμα και το μέγεθος
Τι είναι η ανάπτυξη και διαχείριση εικόνας;

Το Deployment Image Servicing and Management (DISM) είναι ένα εργαλείο γραμμής εντολών που χρησιμοποιείται για την προσάρτηση και την εξυπηρέτηση εικόνων των Windows πριν από την ανάπτυξη. Μπορείτε να χρησιμοποιήσετε εντολές διαχείρισης εικόνας DISM για να προσαρτήσετε και να λάβετε πληροφορίες σχετικά με αρχεία εικόνας (. wim) των Windows ή εικονικούς σκληρούς δίσκους (VHD)
Τι είναι το slice εικόνας;

Η κοπή σε φέτες είναι η διαδικασία κοπής της εικόνας σε μικρότερες λογικές εικόνες. Κανονικά αυτά τα εργαλεία δεν δημιουργούν αυτόματα το html, απλώς κόβουν την εικόνα σε μικρότερες εικόνες που μπορούν να συνδυαστούν ξανά με html από τον προγραμματιστή ιστού
