
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:22.
Devtool . Αυτή η επιλογή ελέγχει εάν και πώς δημιουργούνται οι χάρτες πηγής. Χρησιμοποιήστε το SourceMapDevToolPlugin για μια πιο λεπτομερή διαμόρφωση. Δείτε το πρόγραμμα φόρτωσης προέλευσης χαρτών για να ασχοληθείτε με τους υπάρχοντες χάρτες προέλευσης.
Συνεπώς, τι είναι το Sourcemap στο Webpack;
Κατά μία έννοια, οι χάρτες πηγής είναι ο δακτύλιος αποκωδικοποιητή στον μυστικό (ελαχιστοποιημένο) κώδικά σας. Χρησιμοποιώντας Webpack , προσδιορίζοντας το devtool: "source-map" στο δικό σας Webpack config θα ενεργοποιήσει τους χάρτες προέλευσης και Webpack θα παράγει μια οδηγία sourceMappingURL στο τελικό, ελαχιστοποιημένο αρχείο σας.
Στη συνέχεια, το ερώτημα είναι, τι είναι η συγχώνευση Webpack; webpack - συγχώνευση παρέχει α συγχώνευση συνάρτηση που συνενώνει πίνακες και συγχωνεύει αντικείμενα δημιουργώντας ένα νέο αντικείμενο. Όποτε χρειαστεί συγχώνευση αντικείμενα διαμόρφωσης, webpack - συγχώνευση μπορεί να φανεί χρήσιμος. Υπάρχει επίσης ένα webpack ειδικός συγχώνευση παραλλαγή γνωστή ως συγχώνευση.
Σχετικά με αυτό, σε τι χρησιμοποιείται το Webpack;
Webpack είναι ένα πακέτο στατικής λειτουργικής μονάδας για εφαρμογές JavaScript - παίρνει όλο τον κώδικα από την εφαρμογή σας και τον καθιστά χρησιμοποιήσιμο σε ένα πρόγραμμα περιήγησης Ιστού. Οι λειτουργικές μονάδες είναι επαναχρησιμοποιήσιμα κομμάτια κώδικα που έχουν δημιουργηθεί από το JavaScript, τα node_modules, τις εικόνες και τα στυλ CSS της εφαρμογής σας που είναι συσκευασμένα ώστε να είναι εύκολα χρησιμοποιείται σε η ιστοσελίδα σου.
Πώς λειτουργούν οι Sourcemaps;
Πως Εργασία χαρτών πηγών . Όπως υποδηλώνει το όνομα, ένας χάρτης πηγής αποτελείται από μια ολόκληρη δέσμη πληροφοριών που μπορούν να χρησιμοποιηθούν για την αντιστοίχιση του κώδικα μέσα σε ένα συμπιεσμένο αρχείο πίσω στην αρχική του πηγή. Μπορείτε να καθορίσετε έναν διαφορετικό χάρτη προέλευσης για καθένα από τα συμπιεσμένα αρχεία σας.
Συνιστάται:
Τι είναι το BoundField στο GridView στο ASP NET;

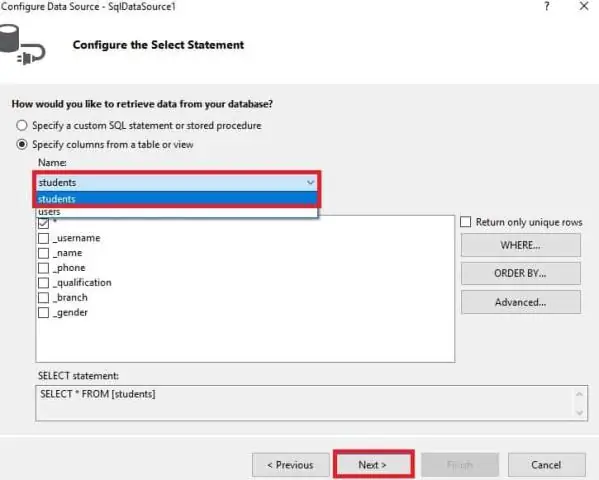
Το GridView είναι ένα στοιχείο ελέγχου διακομιστή asp.net που μπορεί να εμφανίσει τις τιμές μιας προέλευσης δεδομένων σε έναν πίνακα. Το BoundField είναι ο προεπιλεγμένος τύπος στήλης του στοιχείου ελέγχου διακομιστή gridview. Το BoundField εμφανίζει την τιμή ενός πεδίου ως κείμενο στην προβολή πλέγματος. Ο έλεγχος gridview εμφανίζει ένα αντικείμενο BoundField ως στήλη
Πού είναι το προφίλ μου στο Firefox στο Mac;

Οι προεπιλεγμένες θέσεις είναι: Windows 7, 8.1 και 10:C:UsersAppDataRoamingMozillaFirefoxProfilesxxxxxxxx.default. Mac OS X El Capitan: Χρήστες//Βιβλιοθήκη/Υποστήριξη εφαρμογών/Firefox/Προφίλ/xxxxxxxx
Ποιο είναι το πλεονέκτημα της πολυεπίπεδης προσέγγισης στο σχεδιασμό συστήματος στο λειτουργικό σύστημα;

Με την πολυεπίπεδη προσέγγιση, το κάτω επίπεδο είναι το υλικό, ενώ το υψηλότερο επίπεδο είναι η διεπαφή χρήστη. Το κύριο πλεονέκτημα είναι η απλότητα κατασκευής και εντοπισμού σφαλμάτων. Η κύρια δυσκολία είναι ο καθορισμός των διαφόρων στρωμάτων. Το κύριο μειονέκτημα είναι ότι το λειτουργικό σύστημα τείνει να είναι λιγότερο αποτελεσματικό από άλλες υλοποιήσεις
Ποια είναι τα όρια του κυβερνήτη στο Apex και στο Salesforce;

Όρια κορυφής ανά συναλλαγή Περιγραφή Synchronous Limit Asynchronous Limit Μέγιστος αριθμός εργασιών Apex που προστέθηκαν στην ουρά με System.enqueueJob 50 1 Συνολικός αριθμός επιτρεπόμενων μεθόδων αποστολήςEmail 10 Συνολικό μέγεθος σωρού 4 6 MB 12 MB Μέγιστος χρόνος CPU στους διακομιστές Salesforce millise,0000 60.000 χιλιοστά του δευτερολέπτου
Το react χρησιμοποιεί το Webpack;

Το React δεν «χρειάζεται» babel ή webpack, αλλά η βιβλιοθήκη βασίζεται στην ιδέα της χρήσης σύνταξης javascript ES6 και JSX (ουσιαστικά HTML σε JS). Το Webpack είναι ξεχωριστό από το React, αλλά χρησιμοποιείται συνήθως σε έργα React για λόγους που ανέφερε ο MattYao
