
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:22.
Εγκατάσταση του ReactJS χρησιμοποιώντας webpack και babel
- Βήμα 1 - Δημιουργήστε το φάκελο Root.
- Βήμα 2 - εγκαταστήστε το React και το react dom.
- Βήμα 3 - Εγκαταστήστε το webpack.
- Βήμα 4 - Εγκαταστήστε το babel.
- Βήμα 5 - Δημιουργήστε τα Αρχεία.
- Βήμα 6 - Ορισμός μεταγλωττιστή, διακομιστή και φορτωτών.
- Βήμα 7 - ευρετήριο.
- Βήμα 8 − Εφαρμογή.
Λαμβάνοντας υπόψη αυτό, πώς αντιδρά η εγκατάσταση στα Windows;
Εγκαταστήστε το ReactJS Windows
- git -- έκδοση. Ακολουθούμενη από:
- κόμβος --έκδοση. Ακολουθούμενη από:
- npm -- έκδοση. Κάθε ένα θα πρέπει να παρέχει εκδόσεις εγκατεστημένες στα Windows.
- npm εγκατάσταση -g create-react-app. Εάν είναι επιτυχής, θα πρέπει να μπορείτε να λάβετε την έκδοση:
- create-react-app --έκδοση.
- δημιουργία-αντίδραση-εφαρμογή
- έναρξη cd npm.
- Συγκεντρώθηκε με επιτυχία!
Επιπλέον, πώς η εγκατάσταση αντιδρά στο JS NPM; Βήμα 1:-Ρύθμιση περιβάλλοντος
- Δημιουργήστε έναν φάκελο στην επιφάνεια εργασίας ώστε να μπορείτε να τον εντοπίσετε εύκολα.
- Εκτελέστε την ακόλουθη εντολή για να δημιουργήσετε το αρχείο package.json ….. DesktopFolderName>npm init.
- Πληκτρολογήστε "npm install react --save" στη γραμμή εντολών. Το --save θα ενημερώσει το πακέτο.
- Πληκτρολογήστε "npm install react-dom --save" στη γραμμή εντολών.
Από εδώ, πώς install react JS βήμα προς βήμα;
Εγκατάσταση του ReactJS χρησιμοποιώντας webpack και babel
- Βήμα 1 - Δημιουργήστε το φάκελο Root.
- Βήμα 2 - εγκαταστήστε το React και το react dom.
- Βήμα 3 - Εγκαταστήστε το webpack.
- Βήμα 4 - Εγκαταστήστε το babel.
- Βήμα 5 - Δημιουργήστε τα Αρχεία.
- Βήμα 6 - Ορισμός μεταγλωττιστή, διακομιστή και φορτωτών.
- Βήμα 7 - ευρετήριο.
- Βήμα 8 − Εφαρμογή.
Πώς δημιουργείτε ένα έργο react;
Ρύθμιση ενός έργου React
- Βήμα 1: Εγκαταστήστε το Δείγμα Εφαρμογής. Κλωνοποιήστε το αποθετήριο es6-tutorial-react: git clone
- Βήμα 2: Ρυθμίστε το Babel and Webpack. Ανοίξτε μια γραμμή εντολών και πλοηγηθείτε (cd) στον κατάλογο es6-tutorial-react.
- Βήμα 3: Δημιουργία και εκτέλεση.
Συνιστάται:
Πώς μπορώ να εκτελέσω ένα πρόγραμμα Java μετά την εγκατάσταση;

Πώς να εκτελέσετε ένα πρόγραμμα java Ανοίξτε ένα παράθυρο γραμμής εντολών και μεταβείτε στον κατάλογο όπου αποθηκεύσατε το πρόγραμμα java (MyFirstJavaProgram. java). Πληκτρολογήστε 'javac MyFirstJavaProgram. java' και πατήστε enter για να μεταγλωττίσετε τον κωδικό σας. Τώρα, πληκτρολογήστε «java MyFirstJavaProgram» για να εκτελέσετε το πρόγραμμά σας. Θα μπορείτε να δείτε το αποτέλεσμα τυπωμένο στο παράθυρο
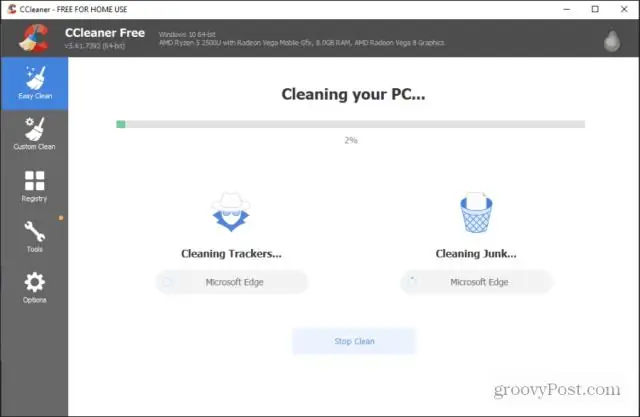
Πώς μπορώ να εκτελέσω το CCleaner χωρίς εγκατάσταση;

Ευτυχώς η CCleaner παρέχει μια έκδοση του λογισμικού της που προορίζεται να είναι «φορητή», καθώς δεν χρειάζεται να εγκατασταθεί στον υπολογιστή. Απλώς επιλέξτε την επιλογή λήψης προς τα κάτω από το CCleaner-Portable. Μόλις γίνει λήψη, κάντε δεξί κλικ στο αρχείο και πατήστε εξαγωγή όλων στο μενού που εμφανίζεται
Πώς μπορώ να εκτελέσω την εγκατάσταση του Bower;

Εγκατάσταση του Bower Ανοίξτε το Git Bash ή τη γραμμή εντολών και το Bower εγκαθίσταται παγκοσμίως εκτελώντας την ακόλουθη εντολή. Μπορείτε επίσης να δημιουργήσετε ένα τόξο. αρχείο json που σας επιτρέπει να ορίσετε τα πακέτα που χρειάζονται μαζί με τις εξαρτήσεις και, στη συνέχεια, απλά να εκτελέσετε την εγκατάσταση του bower για να κατεβάσετε πακέτα
Πώς μπορώ να επαληθεύσω την εγκατάσταση του Ant;

JAVA_HOME. Βεβαιωθείτε ότι το JDK είναι εγκατεστημένο και η JAVA_HOME έχει ρυθμιστεί ως μεταβλητή περιβάλλοντος των Windows. Κατεβάστε το Apache Ant. Επισκεφτείτε τον επίσημο ιστότοπο του Apache Ant, κατεβάστε το δυαδικό αρχείο zip του Ant, για παράδειγμα: apache-ant-1.9. Προσθήκη ANT_HOME. Ενημέρωση PATH. Επαλήθευση
Πώς μπορώ να δημιουργήσω μια εγκατάσταση με δυνατότητα εκκίνησης του Mac OS X El Capitan;

Δημιουργία του OS X El Capitan Bootable USB Installer Συνδέστε τη μονάδα flash USB στο Mac σας. Δώστε στη μονάδα flash ένα κατάλληλο όνομα. Εκκίνηση τερματικού, που βρίσκεται στο /Applications/Utilities. Στο παράθυρο Terminal που ανοίγει, πληκτρολογήστε την ακόλουθη εντολή
