
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Τελευταία τροποποίηση 2025-01-22 17:22.
Μπορείτε να χρησιμοποιήσετε δύο τιμές επάνω και αριστερά μαζί με την ιδιότητα θέσης για να μετακινήσετε ένα στοιχείο HTML οπουδήποτε στο έγγραφο HTML
- Κίνηση Αριστερά - Χρησιμοποιήστε μια αρνητική τιμή για το αριστερό.
- Κίνηση Δεξιά - Χρησιμοποιήστε μια θετική τιμή για αριστερά.
- Κίνηση Πάνω - Χρησιμοποιήστε μια αρνητική τιμή για την κορυφή.
- Κίνηση Κάτω - Χρησιμοποιήστε μια θετική τιμή για την κορυφή.
Στη συνέχεια, μπορεί κανείς να ρωτήσει, πώς μπορώ να μετακινήσω ένα div προς τα δεξιά στο CSS;
Τα περιθώρια προσθέτουν χώρο στο εξωτερικό ενός στοιχείου, ενώ το padding προσθέτει χώρο στο εσωτερικό του στοιχείου. Εάν προσθέσετε ένα αριστερό περιθώριο, μπορείτε κίνηση ΟΛΟΚΛΗΡΟ div στο σωστά . Εάν προσθέσετε padding στην αριστερή πλευρά, θα μετατοπίσετε τα περιεχόμενά σας div στο σωστά , αν και θα παρέμενε μέσα στο div.
Επιπλέον, πώς μπορώ να μετακινήσω κείμενο σε CSS; Προς το μετακίνηση κειμένου στοιχείο σε CSS χρησιμοποιήστε την ιδιότητα μετασχηματισμού. Προς το μετακίνηση κειμένου στοιχείο σε CSS χρησιμοποιήστε την ιδιότητα μετασχηματισμού.
Τέλος πάντων, μπορείτε να δοκιμάσετε:
- Π {
- margin-top: 33px;
- περιθώριο-αριστερά: 10 px;
- }
- Π {
- padding-top: 33px;
- padding-αριστερά: 10px;
- }
Σχετικά με αυτό, πώς μπορώ να τοποθετήσω ένα div προς τα αριστερά;
Αν θέση : απόλυτη; ή θέση : σταθερό; - ο αριστερά ιδιότητα θέτει το αριστερά άκρη ενός στοιχείου σε μια μονάδα στο αριστερά απο αριστερά άκρη του πλησιέστερου τοποθετημένου προγόνου του.
Ορισμός και χρήση.
| Προεπιλεγμένη τιμή: | αυτο |
|---|---|
| Σύνταξη JavaScript: | object.style.left="100px" Δοκιμάστε το |
Τι είναι ο δείκτης Z στο CSS;
ο z - δείκτης Η ιδιότητα καθορίζει τη στοίβα Σειρά ενός στοιχείου. Ένα στοιχείο με μεγαλύτερη στοίβα Σειρά βρίσκεται πάντα μπροστά από ένα στοιχείο με χαμηλότερη στοίβα Σειρά . Σημείωση: z - δείκτης λειτουργεί μόνο σε τοποθετημένα στοιχεία (θέση: απόλυτη, θέση: σχετική, θέση: σταθερή ή θέση: κολλώδης).
Συνιστάται:
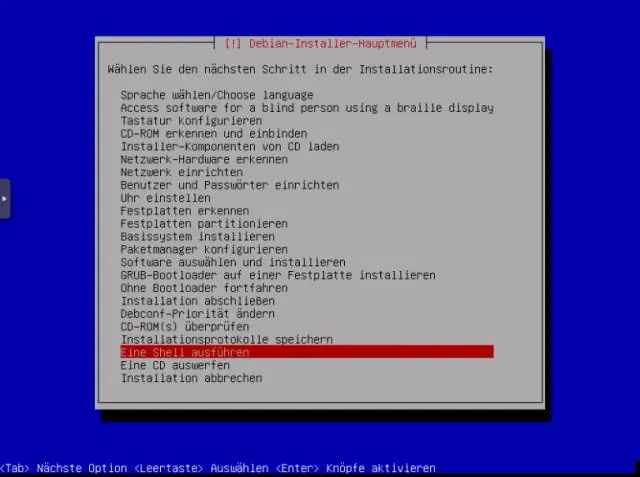
Πώς μπορώ να μετακινήσω μια βασική βάση δεδομένων στο AWS;

ΒΙΝΤΕΟ Ως εκ τούτου, πώς μπορώ να μετεγκαταστήσω μια βάση δεδομένων στο AWS; Βήμα 1: Εγκαταστήστε τα προγράμματα οδήγησης SQL και το Εργαλείο μετατροπής σχήματος AWS στον τοπικό σας υπολογιστή. Βήμα 2: Διαμορφώστε τη βάση δεδομένων προέλευσης του Microsoft SQL Server.
Πώς μπορώ να μετακινήσω φωτογραφίες από την εσωτερική αποθήκευση στην κάρτα SD στο Samsung Galaxy;

Μετακίνηση αρχείων από την εσωτερική αποθήκευση σε SD / κάρτα μνήμης -Samsung Galaxy S® 5 Από την αρχική οθόνη, πλοηγηθείτε: Εφαρμογές > Τα αρχεία μου. Επιλέξτε μια επιλογή (π.χ. Εικόνες, Ήχος, κ.λπ.). Πατήστε το εικονίδιο Μενού (βρίσκεται στην επάνω δεξιά γωνία). Πατήστε Επιλογή και μετά επιλέξτε (ελέγξτε) τα επιθυμητά αρχεία. Πατήστε το εικονίδιο Μενού. Πατήστε Μετακίνηση. Πατήστε SD / Κάρτα μνήμης
Πώς μπορώ να μετακινήσω ένα βιβλίο εργασίας στο Tableau;

Αντιγραφή και επικόλληση φύλλων μεταξύ βιβλίων εργασίας Ανοίξτε ένα βιβλίο εργασίας και κάντε κλικ στο κουμπί Filmstrip στη γραμμή κατάστασης. Επιλέξτε τις μικρογραφίες των φύλλων που θέλετε να αντιγράψετε, μετά κάντε δεξί κλικ (Control-κλικ σε Mac) και επιλέξτε Αντιγραφή. Ανοίξτε το βιβλίο εργασίας προορισμού ή δημιουργήστε ένα νέο βιβλίο εργασίας. Αποθηκεύστε τις αλλαγές
Πώς μπορώ να μετακινήσω αρχεία σε ένα lockbox;

Για να προσθέσετε αρχεία στο Lockbox, πατήστε παρατεταμένα οποιοδήποτε αρχείο και πατήστε τις τρεις τελείες στη γωνία της οθόνης και πατήστε "Μετακίνηση στο Lockbox". Το αρχείο θα μετακινηθεί στο φάκελο Lockbox
Πώς μπορώ να μετακινήσω ένα VM από το σύμπλεγμα στο Hyper V;

Βήμα 1: Κατάργηση ρόλου. Ανοίξτε το Failover Cluster Manager και καταργήστε τον ρόλο Virtual Machine για το vm που θέλετε να μετακινήσετε. Βήμα 2: Μετακίνηση Hyper-V Manager. Βήμα 3: Επιλέξτε Τύπος Μετακίνησης. Βήμα 4: Όνομα διακομιστή προορισμού. Βήμα 5: Τι να μετακινήσετε. Βήμα 6: Επιλέξτε φάκελο και μετακινήστε. Βήμα 7: Έλεγχος δικτύου. Βήμα 8: Ολοκλήρωση
