
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:22.
Βήμα 1- Κοινή χρήση των στοιχείων σας
- # Install Bit.
- # Εισαγάγετε ένα περιβάλλον για τη δημιουργία και απόδοση των στοιχείων.
- # Ξεκινήστε να παρακολουθείτε τα στοιχεία React + τα αρχεία δοκιμής.
- # Προσθέστε ετικέτα στα 9 στοιχεία Το Bit παρακολουθεί.
- # Εξάγετε τα στοιχεία στη συλλογή σας.
- # Εισαγάγετε ένα στοιχείο σε ένα έργο.
- # Ελέγξτε την κατάσταση των στοιχείων σας.
Οι άνθρωποι ρωτούν επίσης, πώς μοιράζεστε ένα στοιχείο μεταξύ έργων;
Βήμα 1- Κοινή χρήση των στοιχείων σας
- # Install Bit.
- # Εισαγάγετε ένα περιβάλλον για τη δημιουργία και απόδοση των στοιχείων.
- # Ξεκινήστε να παρακολουθείτε τα στοιχεία React + τα αρχεία δοκιμής.
- # Προσθέστε ετικέτα στα 9 στοιχεία Το Bit παρακολουθεί.
- # Εξάγετε τα στοιχεία στη συλλογή σας.
- # Εισαγάγετε ένα στοιχείο σε ένα έργο.
- # Ελέγξτε την κατάσταση των εξαρτημάτων σας.
Ομοίως, μπορεί να χρησιμοποιηθεί το react native για εφαρμογές ιστού; Αυτά τα κινητά εφαρμογές θεωρούνται πολλαπλές πλατφόρμες επειδή έχουν γραφτεί μία φορά και αναπτύσσονται σε πολλές πλατφόρμες, όπως π.χ Android , iOS και το ιστός . ο η εφαρμογή θα τρέξτε και τα δύο στο ιστός και κινητό χρησιμοποιώντας το React Native Web βιβλιοθήκη, η οποία σας επιτρέπει χρησιμοποιήστε το React Native στοιχεία και API σε διαδικτυακές εφαρμογές.
Λαμβάνοντας υπόψη αυτό, πώς μπορώ να δημοσιεύσω ένα στοιχείο react;
React + npm - Πώς να δημοσιεύσετε ένα στοιχείο React στο npm
- Εγγραφείτε έως npm. Το πρώτο πράγμα που πρέπει να δημοσιεύσετε ένα στοιχείο React σε npm είναι ένας λογαριασμός npm, μπορείτε να εγγραφείτε εδώ δωρεάν.
- Εγκαταστήστε το Node & the npm cli.
- Ρυθμίστε το φάκελο του έργου σας.
- Δημιουργήστε ένα στοιχείο React.
- Δημιουργήστε το React Component σας.
- Συνδεθείτε στο μητρώο npm με το npm cli.
- Δημοσιεύστε το στοιχείο React στο npm!
Πώς ενημερώνετε την εφαρμογή δημιουργίας αντιδράσεων;
Προς το εκσυγχρονίζω ένα υπάρχον έργο σε μια νέα έκδοση του αντιδρώ -scripts, ανοίξτε το αρχείο καταγραφής αλλαγών, βρείτε την έκδοση που χρησιμοποιείτε αυτήν τη στιγμή (ελέγξτε το πακέτο. json σε αυτόν τον φάκελο αν δεν είστε σίγουροι) και εφαρμόστε τις οδηγίες μετεγκατάστασης για τις νεότερες εκδόσεις. Στις περισσότερες περιπτώσεις προσκρούοντας το αντιδρώ -Έκδοση scripts σε πακέτο.
Συνιστάται:
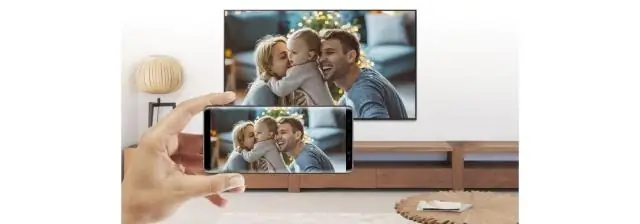
Πώς μπορώ να χρησιμοποιήσω την εφαρμογή SmartThings στην τηλεόρασή μου Samsung;

Χρήση SmartThings στην τηλεόραση Από την Αρχική οθόνη, χρησιμοποιήστε το τηλεχειριστήριο της τηλεόρασης για να πλοηγηθείτε και να ανοίξετε το SmartThings. Εάν χρειάζεται, συνδεθείτε στον λογαριασμό σας Samsung εάν δεν είστε ήδη συνδεδεμένοι. Τώρα μπορείτε να προβάλλετε, να παρακολουθείτε και να ελέγχετε τις συσκευές SmartThings. Επιλέξτε μια συσκευή για να ελέγξετε την κατάστασή της ή να εκτελέσετε μια ενέργεια
Πώς μπορώ να αποκτήσω την εφαρμογή Facebook στον υπολογιστή μου;

Κάντε κλικ στο κουμπί Έναρξη για να ανοίξετε το μενού Έναρξη. Κάντε κλικ στο κουμπί Windows Store. Επιλέξτε Facebook. Επιλέξτε Δωρεάν για να εγκαταστήσετε την εφαρμογή. Επιλέξτε Άνοιγμα. Πληκτρολογήστε τη διεύθυνση email και τον κωδικό πρόσβασης του λογαριασμού σας στο Facebook και κάντε κλικ στην επιλογή Σύνδεση
Μπορώ να μοιραστώ την οθόνη μου στο WebEx;

Κοινή χρήση οθόνης - δωρεάν. Τα σχέδια WebEx Meetings σάς επιτρέπουν να μοιράζεστε οθόνη με τα άτομα στη σύσκεψή σας, ώστε να μπορείτε να βλέπετε όλοι το ίδιο πράγμα την ίδια στιγμή και να το συζητάτε ή να το εργάζεστε μαζί
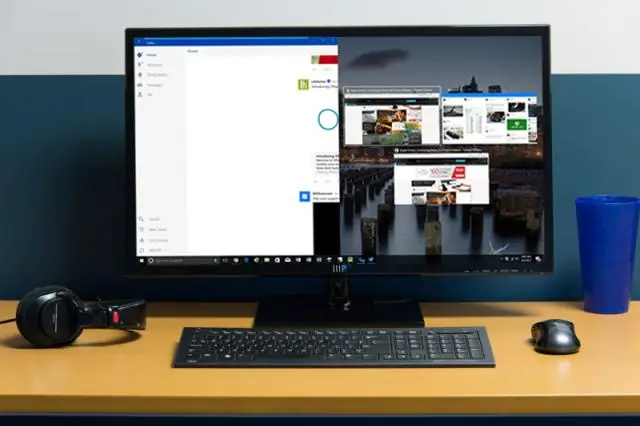
Πώς μπορώ να μοιραστώ την οθόνη μου με τα Windows 10;

Screen Mirroring στα Windows 10: Πώς να μετατρέψετε τον υπολογιστή σας σε ασύρματη οθόνη Ανοίξτε το κέντρο ενεργειών. Κάντε κλικ στην επιλογή Σύνδεση. Κάντε κλικ στην επιλογή Προβολή σε αυτόν τον υπολογιστή. Επιλέξτε «Διαθέσιμο παντού» ή «Διαθέσιμο παντού σε ασφαλή δίκτυα» από το επάνω αναπτυσσόμενο μενού
Πώς μπορώ να βελτιστοποιήσω την εφαρμογή μου react;

Συμβουλές για την επιτάχυνση των εφαρμογών React Χρησιμοποιήστε το React. PureComponents. Εφαρμογή αμετάβλητων δομών δεδομένων. Αφαιρέστε τον περιττό πηγαίο κώδικα. Χρησιμοποιήστε σταθερά και ενσωματωμένα στοιχεία. Γίνε ογκώδης. Χρησιμοποιήστε συμπίεση Gzip ή Brotli. Χρησιμοποιήστε το ESLint-plugin-React. Επικαλέστε εξαρτήματα υψηλής τάξης
