
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Τελευταία τροποποίηση 2025-01-22 17:22.
Πώς μπορώ να κάνω έναν υπάρχοντα ιστότοπο να ανταποκρίνεται;
- Προσθήκη ευαίσθητος μετα-ετικέτες στο έγγραφό σας HTML.
- Εφαρμόστε ερωτήματα πολυμέσων στη διάταξή σας.
- Φτιαχνω, κανω εικόνες και ενσωματωμένα βίντεο ευαίσθητος .
- Βεβαιωθείτε ότι η τυπογραφία σας θα είναι ευανάγνωστη σε κινητές συσκευές.
Σε σχέση με αυτό, πώς μπορώ να δημιουργήσω έναν υπάρχοντα responsive ιστότοπο στο asp net;
Πώς να δημιουργήσετε αποκρινόμενο ιστότοπο χρησιμοποιώντας το ASP. Net με το Bootstrap
- Κατεβάστε τα αποκριτικά αρχεία CSS και JavaScript από το Bootstrap.com.
- Ανοίξτε το Visual Studio, προσθέστε το αρχείο που κατεβάσατε στο έργο σας και, στη συνέχεια, προσθέστε ευρετήριο.
- Εξετάστε ως μια νέα γραμμή. Ό,τι θέλετε να σχεδιάσετε στη σειρά, θα πρέπει να το σχεδιάσετε με το σχέδιο μου.
Ομοίως, πώς μπορώ να κάνω τον ιστότοπό μου να ανταποκρίνεται σε κινητές συσκευές; 10 βήματα για να κάνετε τον ιστότοπό σας φιλικό προς κινητά
- Κάντε τον ιστότοπό σας να ανταποκρίνεται.
- Κάντε τις πληροφορίες που αναζητούν οι άνθρωποι πιο εύκολα να βρουν.
- Μην χρησιμοποιείτε Flash.
- Συμπεριλάβετε τη μετα-ετικέτα Viewport.
- Ενεργοποιήστε την Αυτόματη Διόρθωση για Φόρμες.
- Κάντε τα μεγέθη των κουμπιών σας αρκετά μεγάλα για να λειτουργούν σε κινητά.
- Χρησιμοποιήστε μεγάλα μεγέθη γραμματοσειράς.
- Συμπιέστε τις εικόνες και το CSS σας.
Οι άνθρωποι ρωτούν επίσης, τι είναι ένας πλήρως ανταποκρινόμενος ιστότοπος;
Πλήρως Responsive Ιστότοποι . Επιτρέπουν στον ιστότοπό σας να προσαρμόζεται σε διαφορετικά μεγέθη οθόνης, πράγμα που σημαίνει ότι οποιαδήποτε συσκευή κι αν έχετε ιστός οι επισκέπτες που χρησιμοποιούν έχουν την καλύτερη δυνατή εικόνα της επιχείρησης ή της υπηρεσίας σας.
Σε τι χρησιμοποιείται το bootstrap;
Bootstrap είναι ένα πλαίσιο που σας βοηθά να σχεδιάζετε ιστότοπους πιο γρήγορα και εύκολα. Περιλαμβάνει πρότυπα σχεδίασης βασισμένα σε HTML και CSS για τυπογραφία, φόρμες, κουμπιά, πίνακες, πλοήγηση, modals, καρουζέλ εικόνων κ.λπ. Σας παρέχει επίσης υποστήριξη για πρόσθετα JavaScript.
Συνιστάται:
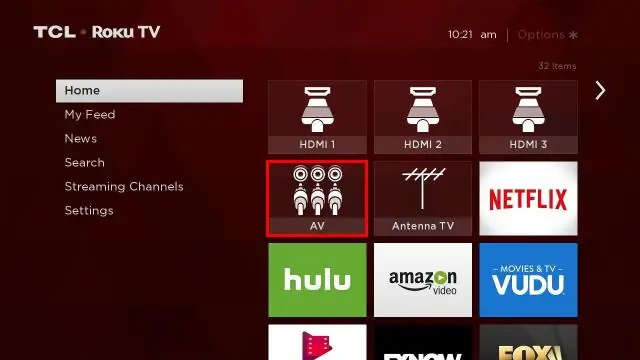
Πώς μπορώ να κάνω την τηλεόρασή μου TCL Roku να μεταβεί απευθείας στο καλώδιο;

Ρυθμίστε τι θα εμφανίζει η TCL Roku TV σας κατά την ενεργοποίηση Πατήστε το κουμπί Home στο τηλεχειριστήριο TCL Roku. Κάντε κύλιση προς τα κάτω στις Ρυθμίσεις. Πατήστε το κουμπί με το δεξί βέλος και επιλέξτε Σύστημα. Πατήστε το κουμπί με το δεξί βέλος και επιλέξτε Τροφοδοσία. Πατήστε το κουμπί δεξί βέλος για να επιλέξετε Ενεργοποίηση
Πώς μπορώ να κάνω ένα GIF την προφύλαξη οθόνης μου στα Windows 7;

Κάντε κλικ στην καρτέλα «Προφύλαξη οθόνης». Στην περιοχή "Προστασία οθόνης" επιλέξτε την προφύλαξη οθόνης "Η παρουσίαση της εικόνας μου". Κάντε κλικ στο κουμπί «Ρυθμίσεις». Δίπλα στο "Usepictures in this folder:" κάντε κλικ στο "Browse". Μεταβείτε στο φάκελο "MyGIF Screensaver" στην επιφάνεια εργασίας και κάντε κλικ στο ΟΚ
Πώς μπορώ να κάνω την κάρτα SD μου την κύρια αποθήκευση στην LG;

Μεταβείτε στις "Ρυθμίσεις" της συσκευής και, στη συνέχεια, επιλέξτε "Αποθήκευση". 2. Επιλέξτε την «Κάρτα SD», μετά πατήστε το «μενού με τρεις κουκκίδες» (πάνω δεξιά), τώρα επιλέξτε «Ρυθμίσεις» από εκεί μέσα
Πώς μπορώ να στείλω email στον εαυτό μου σε μια ιστοσελίδα;

Αποστολή ηλεκτρονικού ταχυδρομείου στον Ιστό ως υπηρεσία ιστού – αντιγράψτε και επικολλήστε τον σύνδεσμο της σελίδας στο πεδίο URL στο EmailTheWeb.com και κάντε κλικ στην ιστοσελίδα email. Ως κουμπί στον Internet Explorer – Προσθέστε τη γραμμή εργαλείων Google και τη λειτουργία ενός κλικ στο πρόγραμμα περιήγησης
Πόσο κοστίζει να γίνει μια ιστοσελίδα responsive για κινητά;

Από την άλλη πλευρά, μπορούν να ξοδέψουν τουλάχιστον 15.000 $ έως 25.000 $ για την ανάπτυξη προσαρμοσμένων εφαρμογών για κινητά ή μπορούν να ξοδέψουν περίπου 5.000 $ για έναν πλήρως αποκριτικό ιστότοπο με βασική παραγωγή δυνητικών πελατών ή περισσότερα από 25.000 $ για έναν προσαρμοσμένο ανταποκρινόμενο ιστότοπο με δυνατότητες ηλεκτρονικού εμπορίου
