
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:22.
Χρησιμοποιήστε το ` όχι - υδρορροές ` προς αφαιρώ η απόσταση ( υδρορροή ) μεταξύ στηλών. Bootstrap χρησιμοποιεί padding για τη δημιουργία του διαστήματος (A. K. A. υδρορροή ”) μεταξύ στηλών. Αν θέλετε στήλες με όχι οριζόντια απόσταση, Bootstrap 4 περιλαμβάνει α όχι - υδρορροές κλάση που μπορεί να εφαρμοστεί σε ολόκληρη τη σειρά.
Τότε, τι σημαίνει χωρίς υδρορροές;
Χωρίς υδρορροές ο υδρορροές μεταξύ στηλών στις προκαθορισμένες κατηγορίες πλέγματος μας μπορώ να αφαιρεθεί με. όχι - υδρορροές . Αυτό αφαιρεί το αρνητικό περιθώριο s από τη γραμμή.και την οριζόντια επένδυση από όλες τις στήλες των άμεσων παιδιών.
Εκτός από τα παραπάνω, πώς μπορώ να μειώσω τον χώρο του αυλού στο bootstrap; Προσέγγιση: Από προεπιλογή, Bootstrap Το 4 έχει κλάση=”όχι- υδρορροές προς το αφαιρέστε τους χώρους των υδρορροών οποιουδήποτε συγκεκριμένου τμήματος. Η παρακάτω εικόνα δείχνει το επισημασμένο χώρος υδρορροής και χώρος μεταξύ στηλών επάνω bootstrap Σύστημα πλέγματος 4 12 στηλών. Μπορείτε ακόμη και να τροποποιήσετε υδρορροή πλάτος κατά αναγωγικός πλάτος 15 εικονοστοιχείων χώρος υδρορροής μεταξύ κάθε στήλης.
Κατά συνέπεια, τι είναι το Col SM 4 στο bootstrap;
διάσελο - (εξαιρετικά μικρές συσκευές - πλάτος οθόνης μικρότερο από 576 εικονοστοιχεία). διάσελο - sm - (μικρές συσκευές - πλάτος οθόνης ίσο ή μεγαλύτερο από 576 εικονοστοιχεία)
Πώς κεντρίζω ένα div στο bootstrap 4;
1 - Κάθετη Κέντρο Χρήση αυτόματων περιθωρίων Ένας τρόπος για κάθετα κέντρο είναι να χρησιμοποιήσετε το my-auto. αυτό θα κέντρο ο στοιχείο μέσα στο δοχείο του flexbox (The Bootstrap 4 . Η σειρά είναι display:flex). Για παράδειγμα, το h-100 κάνει τη σειρά σε όλο το ύψος και το my-auto θα κατακόρυφα κέντρο η στήλη col-sm-12.
Συνιστάται:
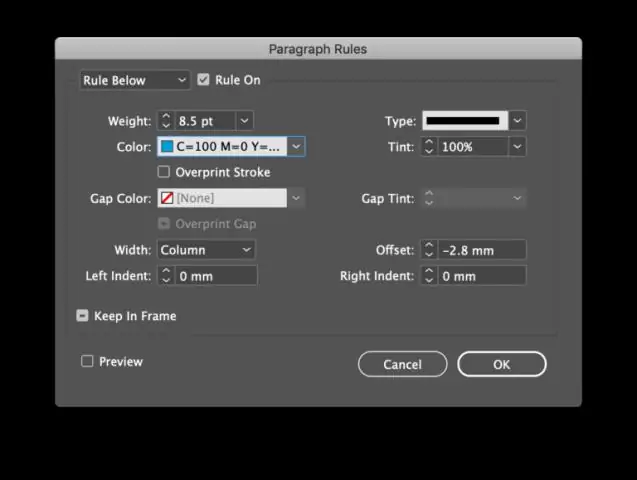
Πώς μπορώ να αλλάξω υδρορροές στηλών στο InDesign;

Ανοίξτε τον πίνακα Σελίδες (Παράθυρο > Σελίδες) και επιλέξτε τις μικρογραφίες για τις σελίδες που θέλετε να αλλάξετε. Επιλέξτε Διάταξη > Περιθώρια και στήλες. Εισαγάγετε τιμές για τα επάνω, κάτω, αριστερά και δεξιά περιθώρια, καθώς και τον αριθμό των στηλών και την υδρορροή (το διάστημα μεταξύ των στηλών)
Ποιες είναι οι διαφορές μεταξύ της Classful διευθυνσιοδότησης και της διεύθυνσης χωρίς κλάση στο IPv4;

«Όλες οι διευθύνσεις IP έχουν τμήμα δικτύου και κεντρικού υπολογιστή. Χωρίς διευθυνσιοδότηση, το τμήμα δικτύου τελειώνει σε μία από αυτές τις διαχωριστικές κουκκίδες στη διεύθυνση (σε ένα όριο οκτάδας). Η διευθυνσιοδότηση χωρίς κλάσεις χρησιμοποιεί έναν μεταβλητό αριθμό bit για τα τμήματα του δικτύου και του κεντρικού υπολογιστή της διεύθυνσης.
Μπορείτε να χρησιμοποιήσετε το bootstrap χωρίς jQuery;

5 Απαντήσεις. Το ίδιο το bootstrap του Twitter δεν εξαρτάται από το jQuery. Εάν χρησιμοποιείτε μόνο το τμήμα CSS του, δεν θα χρειαστείτε jQuery. Εάν χρησιμοποιείτε τα πρόσθετα Javascript, χρειάζεστε jQuery, καθώς είναι πρόσθετα jQuery
Τι είναι η διεύθυνση χωρίς κλάση στο IPv4;

Διευθυνσιοδότηση IPv4 χωρίς κλάση Η Classful addressing διαιρεί μια διεύθυνση IP στα τμήματα του δικτύου και του κεντρικού υπολογιστή κατά μήκος οκτάδων οκτάδων. Η διευθυνσιοδότηση χωρίς κλάση αντιμετωπίζει τη διεύθυνση IP ως μια ροή 32 bit από μονάδες και μηδενικά, όπου το όριο μεταξύ των τμημάτων δικτύου και κεντρικού υπολογιστή μπορεί να βρίσκεται οπουδήποτε μεταξύ bit 0 και bit31
Τι είναι χωρίς διακομιστή στο Azure;

Τι είναι ο υπολογισμός χωρίς διακομιστή; Ο υπολογισμός χωρίς διακομιστή επιτρέπει στους προγραμματιστές να δημιουργούν εφαρμογές γρηγορότερα, εξαλείφοντας την ανάγκη διαχείρισης της υποδομής. Με εφαρμογές χωρίς διακομιστή, ο πάροχος υπηρεσιών cloud παρέχει αυτόματα, κλιμακώνει και διαχειρίζεται την υποδομή που απαιτείται για την εκτέλεση του κώδικα
