
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
vue . App . vue είναι ένα στοιχείο μεμονωμένου αρχείου. Περιέχει 3 κομμάτια κώδικα: HTML, CSS και JavaScript. Αυτό μπορεί να φαίνεται περίεργο στην αρχή, αλλά τα Single File Components είναι ένας πολύ καλός τρόπος για να δημιουργήσετε αυτόνομα στοιχεία που έχουν όλα όσα χρειάζονται σε ένα μόνο αρχείο.
Ομοίως, τίθεται το ερώτημα, σε τι χρησιμοποιείται το Vue;
Vue (προφέρεται /vjuː/, όπως προβολή) είναι ένα προοδευτικό πλαίσιο για τη δημιουργία διεπαφών χρήστη. Σε αντίθεση με άλλα μονολιθικά πλαίσια, Vue έχει σχεδιαστεί από την αρχή για να μπορεί να υιοθετηθεί σταδιακά.
Επίσης, γνωρίζετε πώς μπορώ να ρυθμίσω την εφαρμογή Vue; Ανοίξτε το τερματικό σας και εκτελέστε την ακόλουθη εντολή για να ξεκινήσετε Vue GUI στο πρόγραμμα περιήγησής σας. Τώρα κάντε κλικ στο μια δημιουργία καρτέλα και επιλέξτε τοποθεσία για αποθήκευση εφαρμογή στη συνέχεια κάντε κλικ στο Δημιούργησε ένα νέο κουμπί έργου εδώ. Εισαγάγετε το όνομα του έργου σας και επιλέξτε τον διαχειριστή πακέτων σας και, στη συνέχεια, κάντε κλικ στο κουμπί Επόμενο.
Οι άνθρωποι ρωτούν επίσης, πώς μπορώ να ξεκινήσω το Vue;
Vue CLI
- vue δημιουργία vue-app. Θα σας δοθεί η επιλογή να κάνετε προεπιλογή ή μη αυτόματη, και μπορούμε απλώς να επιλέξουμε προεπιλογή. Vue CLI v3.7.0 ?
- cd vue-app npm run serve # ή yarn serve. Μόλις γίνει αυτό, μπορείτε να μεταβείτε στη διεύθυνση https://localhost:8080/ για να δείτε την προεπιλεγμένη σελίδα.
- εισαγωγή Vue από το 'vue' εισαγωγή εφαρμογής από το './App.vue' Vue. config.
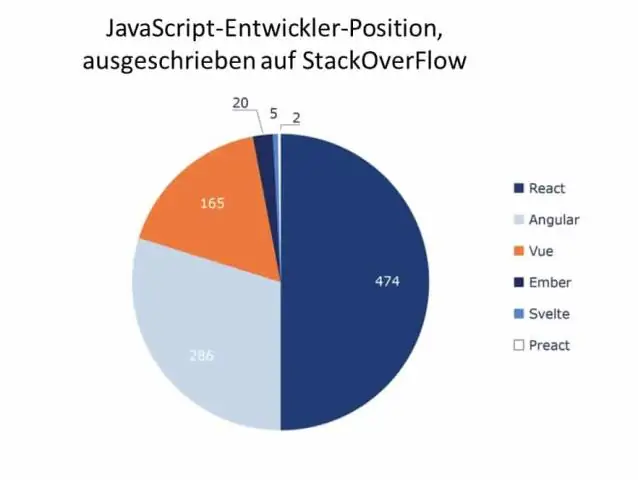
Γιατί το VUE είναι τόσο δημοφιλές;
Αρθρωτό και ευέλικτο περιβάλλον ανάπτυξης Ενώ ήδη παρέχει στους προγραμματιστές μεγάλη ευελιξία και προσαρμοστικότητα σύμφωνα με τις ανάγκες του έργου, Vue's Τα στοιχεία ενός αρχείου συνδέονται χαλαρά, γεγονός που βελτιώνει την επαναχρησιμοποίηση του κώδικα και μειώνει τον χρόνο ανάπτυξης.
Συνιστάται:
Είναι επεκτάσιμο το Vue;

Vue. js είναι ευέλικτο και επεκτάσιμο. Στην πράξη, αυτό σημαίνει ότι μπορεί να χρησιμοποιηθεί για ένα τεράστιο, αρθρωτό SPA (Single Page Apps) καθώς και για την κατασκευή μικρών, διαδραστικών εξαρτημάτων που θα ενσωματωθούν χρησιμοποιώντας διαφορετική τεχνολογία
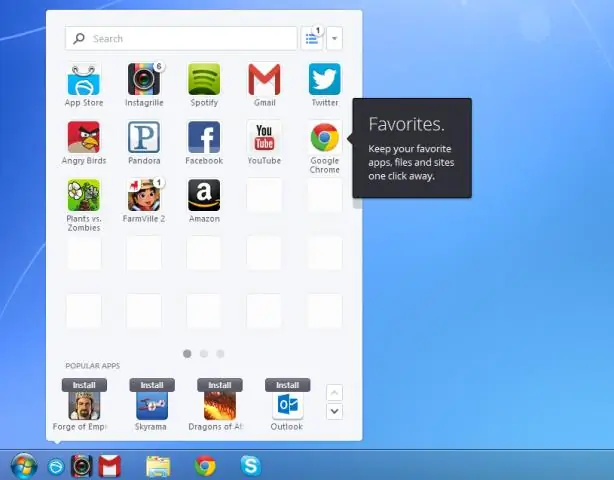
Τι είναι το App Explorer από την SweetLabs;

Το App Explorer είναι μια νόμιμη εφαρμογή που αναπτύχθηκε από τη SweetLabs και συχνά συνοδεύεται από συσκευές που παράγονται από μεγάλες εταιρείες όπως η Lenovo. Σύμφωνα με τους ισχυρισμούς, η εφαρμογή έχει σχεδιαστεί ως εναλλακτική λύση στο Web store της Microsoft, το οποίο βοηθά τους χρήστες να περιηγούνται, να κατεβάζουν και να ενημερώνουν διάφορες εφαρμογές
Τι είναι το App LaunchDarkly com;

LaunchDarkly. Το LaunchDarkly είναι η κορυφαία πλατφόρμα διαχείρισης δυνατοτήτων στον κόσμο που εξυπηρετεί πάνω από 100 δισεκατομμύρια σημαίες χαρακτηριστικών καθημερινά για να βοηθήσει τις ομάδες λογισμικού να δημιουργήσουν καλύτερο λογισμικό, πιο γρήγορα. Χρησιμοποιήστε την εφαρμογή για να βρείτε σημαίες χαρακτηριστικών, να εγγραφείτε σε κανάλια σε ειδοποιήσεις σχετικά με αλλαγές σημαιών και να ενεργοποιήσετε ή να απενεργοποιήσετε τις σημαίες
Τι είναι ένα στοιχείο Vue;

Τα στοιχεία είναι επαναχρησιμοποιήσιμα στιγμιότυπα Vue με όνομα: σε αυτήν την περίπτωση,. Μπορούμε να χρησιμοποιήσουμε αυτό το στοιχείο ως προσαρμοσμένο στοιχείο μέσα σε ένα στιγμιότυπο root Vue που δημιουργήθηκε με το νέο Vue: new Vue({el: '#components-demo'}) Μου κάνατε κλικ 0 φορές
Είναι το Vue js βιβλιοθήκη ή πλαίσιο;

Vue. js είναι μια βιβλιοθήκη JavaScript για τη δημιουργία διεπαφών Ιστού. Σε συνδυασμό με κάποια άλλα εργαλεία γίνεται επίσης «πλαίσιο». js είναι ένα από τα κορυφαία πλαίσια JavaScript και αντικαθιστά το Angular και το React σε πολλές περιπτώσεις
