
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
ο Πηγή εκδήλωσης Η διεπαφή είναι η διεπαφή περιεχομένου ιστού προς τον διακομιστή που αποστέλλεται εκδηλώσεις . Σε αντίθεση με τα WebSockets, αποστέλλονται από διακομιστή εκδηλώσεις είναι μονής κατεύθυνσης. Δηλαδή, τα μηνύματα δεδομένων παραδίδονται προς μία κατεύθυνση, από τον διακομιστή στον πελάτη (όπως το πρόγραμμα περιήγησης ιστού ενός χρήστη).
Από εδώ, τι είναι η ροή συμβάντων κειμένου;
ο ροή εκδηλώσεων είναι ένα απλό ρεύμα του κείμενο δεδομένα που πρέπει να κωδικοποιηθούν με χρήση UTF-8. Μηνύματα στο ροή εκδηλώσεων χωρίζονται από ένα ζεύγος χαρακτήρων νέας γραμμής. Κάθε μήνυμα αποτελείται από μία ή περισσότερες γραμμές από κείμενο παραθέτοντας τα πεδία για αυτό το μήνυμα.
Ομοίως, τι είναι το HTML SSE; Ο τύπος συμβάντων που ρέουν από το πρόγραμμα περιήγησης ιστού στον διακομιστή ιστού μπορεί να ονομαστεί συμβάντα που αποστέλλονται από τον πελάτη. Μαζί με το HTML5, το WHATWG Web Applications 1.0 εισάγει συμβάντα που ρέουν από τον διακομιστή ιστού στα προγράμματα περιήγησης ιστού και ονομάζονται Συμβάντα αποστολής διακομιστή ( SSE ).
Επίσης, για να μάθετε, πώς λειτουργούν τα συμβάντα αποστολής διακομιστή;
Εκδηλώσεις απεσταλμένων διακομιστή είναι ένα πρότυπο που επιτρέπει στους πελάτες του προγράμματος περιήγησης να λαμβάνουν μια ροή ενημερώσεων από το a υπηρέτης μέσω σύνδεσης HTTP χωρίς να καταφύγετε σε δημοσκόπηση. Σε αντίθεση με τα WebSockets, Εκδηλώσεις απεσταλμένων διακομιστή είναι ένας μονόδρομος δίαυλος επικοινωνίας - εκδηλώσεις ροή από υπηρέτης μόνο στον πελάτη.
Τι κάνουν τα συμβάντα αποστολής διακομιστή html5;
Μπορείτε να δημιουργήσετε τέτοια πράγματα με το Διακομιστής HTML5 - έστειλε εκδηλώσεις . Επιτρέπει σε μια ιστοσελίδα να διατηρεί μια ανοιχτή σύνδεση σε έναν ιστό υπηρέτης έτσι ώστε ο ιστός υπηρέτης μπορεί να στείλει μια νέα απάντηση αυτόματα ανά πάσα στιγμή, δεν χρειάζεται να επανασυνδεθεί και να εκτελέσει το ίδιο υπηρέτης σενάριο από την αρχή ξανά και ξανά.
Συνιστάται:
Ποια είναι η διαφορά μεταξύ συμβάντος και περιστατικού στο ITIL;

Διαφορά μεταξύ συμβάντων και συμβάντων στο ITIL Ένα περιστατικό είναι μια απρογραμμάτιστη διακοπή ή μια ξαφνική μείωση της απόδοσης μιας υπηρεσίας IT. Ένα συμβάν είναι μια μικρή αλλαγή στην κατάσταση του συστήματος ή της υπηρεσίας στην υποδομή πληροφορικής
Τι είναι η φυσαλίδα συμβάντος σε γωνιακή;

Η δημιουργία φυσαλίδων συμβάντων επιτρέπει σε έναν μεμονωμένο χειριστή σε ένα γονικό στοιχείο να ακούει συμβάντα που ενεργοποιούνται από οποιοδήποτε από τα παιδιά του. Το Angular υποστηρίζει τη δημιουργία φυσαλίδων συμβάντων DOM και δεν υποστηρίζει τη δημιουργία φυσαλίδων προσαρμοσμένων συμβάντων
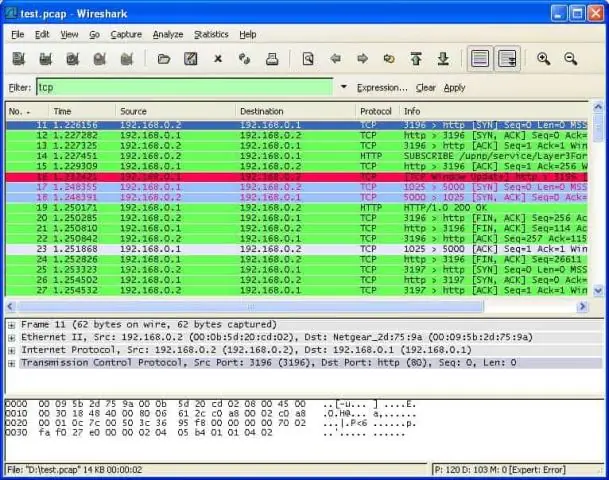
Τι είναι η πηγή και ο προορισμός στο Wireshark;

Εάν ανεβάσω ένα αρχείο, ο υπολογιστής μου θα είναι η πηγή και ο διακομιστής θα είναι ο προορισμός. Η πηγή είναι το σύστημα που στέλνει τα δεδομένα. ο προορισμός είναι το σύστημα που λαμβάνει τα δεδομένα. Στη μονοκατευθυντική ροή δεδομένων, θα δείτε (σχετικά) μεγάλα πακέτα από ένα τελικό σημείο, με tcp
Τι είναι ο στόχος συμβάντος στο JavaScript;

Ορισμός και χρήση. Η ιδιότητα συμβάντος προορισμού επιστρέφει το στοιχείο που ενεργοποίησε το συμβάν. Η ιδιότητα στόχος λαμβάνει το στοιχείο στο οποίο συνέβη αρχικά το συμβάν, σε αντίθεση με την ιδιότητα currentTarget, η οποία αναφέρεται πάντα στο στοιχείο του οποίου ο ακροατής συμβάντος ενεργοποίησε το συμβάν
Τι είναι ο βρόχος συμβάντος με ένα νήμα;

Βρόχος συμβάντος - Σημαίνει ένα νήμα σε πεπερασμένο κύκλο που κάνει μία εργασία τη φορά και όχι μόνο δημιουργεί ουρά μεμονωμένης εργασίας, αλλά δίνει επίσης προτεραιότητα στις εργασίες, επειδή με τον βρόχο συμβάντων έχετε μόνο έναν πόρο για την εκτέλεση (1 νήμα) έτσι για να εκτελέσετε σωστά ορισμένες εργασίες μακριά, χρειάζεστε ιεράρχηση εργασιών
