
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:22.
Ανοίξτε το Visual Studio 2017, πατήστε Ctrl+Shift+N και επιλέξτε την ASP. NET Core Web Application (. NET Core) έργο πληκτρολογήστε από τα πρότυπα. Όταν κάνετε κλικ στο Ok, θα λάβετε την ακόλουθη προτροπή. Επιλέξτε ASP. NET Core 2.2 και επιλέξτε το Αντιδρώ πρότυπο.
Εκτός από αυτό, πώς μπορώ να ανοίξω ένα έργο στο react JS;
Επισκόπηση πρόκλησης
- Βήμα 1:-Ρύθμιση περιβάλλοντος. Εγκαταστήστε το Node.
- Βήμα 2: Δημιουργία αρχείου έργου.
- Βήμα 3: Διαμορφώστε το webpack και το babel.
- Βήμα 4: Ενημερώστε το package.json.
- Βήμα 5: Δημιουργήστε αρχείο Index.html.
- Βήμα 6: Δημιουργήστε το στοιχείο React με το JSX.
- Βήμα 7: Εκτελέστε την εφαρμογή (Hello World).
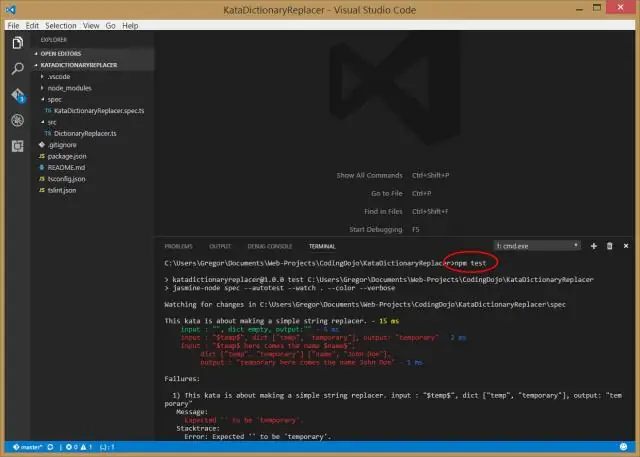
Ομοίως, τι είναι το NPX έναντι του NPM; npx χρησιμοποιείται κυρίως για την εκτέλεση σεναρίων που βρίσκονται στο./node_modules/. bin, αλλά έχει μερικές άλλες χρήσεις, συμπεριλαμβανομένης της εκτέλεσης εντολών από μια συγκεκριμένη έκδοση ενός πακέτου, ενώ npm είναι για την εγκατάσταση των ίδιων των πακέτων. Εάν είστε σε Linux ή Mac, πληκτρολογήστε man npx και θα δείτε την τεκμηρίωση για τις χρήσεις του.
Κάποιος μπορεί επίσης να ρωτήσει, πώς μπορώ να εκτελέσω ένα React Project στο Visual Studio;
Ανοιξε Visual Studio 2017, πατήστε Ctrl+Shift+N και επιλέξτε την ASP. NET Core Web Application (. NET Core) έργο πληκτρολογήστε από τα πρότυπα. Όταν κάνετε κλικ στο Ok, θα λάβετε την ακόλουθη προτροπή. Επιλέξτε ASP. NET Core 2.2 και επιλέξτε το Αντιδρώ πρότυπο.
Είναι το JQuery νεκρό;
Όχι, δεν είναι. Είναι πολύ ζωντανό γιατί εξακολουθεί να εξαρτάται από πολλούς ιστότοπους και πρόσθετα. Όμως η τάση είναι πτωτική. Επιπλέον, το 2019, JQuery δεν είναι αναγκαιότητα γιατί η υποστήριξη του προγράμματος περιήγησης Javascript είναι πιο συνεπής από ποτέ.
Συνιστάται:
Πώς μπορώ να ανοίξω αρχείο RAR στο Android Studio;

Πώς να ανοίξετε αρχεία RAR στο Android Κατεβάστε και εγκαταστήστε την εφαρμογή RAR για το Android. Ανοίξτε την εφαρμογή RAR. Μεταβείτε στο φάκελο που περιέχει το αρχείο που θέλετε να ανοίξετε. Πατήστε το αρχείο RAR και εισαγάγετε τον κωδικό πρόσβασης, εάν σας ζητηθεί, για να δείτε τα περιεχόμενα. Πατήστε τα μεμονωμένα αρχεία για να τα ανοίξετε
Πώς μπορώ να ανοίξω ένα έργο Git στο Visual Studio;

Ανοίξτε ένα έργο από ένα αποθετήριο GitHub Open Visual Studio 2017. Από την επάνω γραμμή μενού, επιλέξτε Αρχείο > Άνοιγμα > Άνοιγμα από Έλεγχο πηγής. Στην ενότητα Local Git Repositories, επιλέξτε Clone. Στο πλαίσιο που λέει Εισαγάγετε τη διεύθυνση URL ενός αποθετηρίου Git για κλωνοποίηση, πληκτρολογήστε ή επικολλήστε τη διεύθυνση URL για το αποθετήριο σας και, στη συνέχεια, πατήστε Enter
Πώς μπορώ να ανοίξω ένα έργο WiX στο Visual Studio 2015;

Όταν ανοίγετε το Visual Studio 2015, το WiX 3.9 και προηγούμενα έργα θα είναι συμβατά. Εάν έχετε VS 2012 και VS 2015, εγκαταστήστε το Wix ToolSet V3. Στη συνέχεια, στον Πίνακα Ελέγχου-->Προγράμματα, επιλέξτε την εγκατάσταση WIX, κάντε δεξί κλικ και αλλάξτε
Πώς μπορώ να ανοίξω τις υπηρεσίες IIS στο Visual Studio;

Ενεργοποίηση IIS Στα Windows, μεταβείτε στον Πίνακα Ελέγχου > Προγράμματα > Προγράμματα και δυνατότητες > Ενεργοποίηση ή απενεργοποίηση των δυνατοτήτων των Windows (αριστερή πλευρά της οθόνης). Επιλέξτε το πλαίσιο ελέγχου Υπηρεσίες πληροφοριών Διαδικτύου. Επιλέξτε ΟΚ
Πώς μπορώ να ανοίξω τερματικό στο Visual Studio 2017;

Ενεργοποίηση του νέου τερματικού του Visual Studio Μεταβείτε στα Εργαλεία > Επιλογές > Λειτουργίες προεπισκόπησης, ενεργοποιήστε την επιλογή Experimental VS Terminal και επανεκκινήστε το Visual Studio. Μόλις ενεργοποιηθεί, μπορείτε να το επικαλέσετε μέσω της καταχώρισης μενού Προβολή > Παράθυρο τερματικού ή μέσω της αναζήτησης
