
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:22.
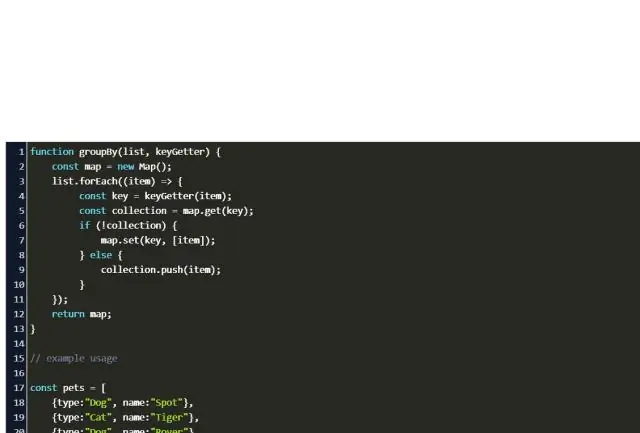
Σε Javascript πώς να αδειάσετε έναν πίνακα
- Αντικατάσταση με νέο πίνακας − arr =; Αυτός είναι ο πιο γρήγορος τρόπος.
- Ρύθμιση μήκους prop σε 0 − arr.length = 0. Αυτό θα διαγράψει το υπάρχον πίνακας ορίζοντας το μήκος του σε 0.
- Συνδέστε το σύνολο πίνακας . arr.splice(0, arr.length) Αυτό θα αφαιρέσει όλα τα στοιχεία από το πίνακας και στην πραγματικότητα θα ΚΑΘΑΡΗ το πρωτότυπο πίνακας .
Σχετικά με αυτό, πώς μπορώ να ελέγξω εάν ένας πίνακας είναι κενός στο JavaScript;
ο πίνακας μπορεί να ελεγχθεί αν είναι αδειάζω χρησιμοποιώντας το πίνακας . ιδιότητα μήκους. Αυτή η ιδιότητα επιστρέφει τον αριθμό των στοιχείων στο πίνακας . Εάν ο αριθμός είναι μεγαλύτερος από 0, υπολογίζεται ως true.
Δεύτερον, πώς αδειάζετε ένα αντικείμενο στο JavaScript; είναι άδειο
- function isEmpty(obj) { for(var key in obj) { if(obj. hasOwnProperty(key)) return false; } επιστροφή true; }
- var myObj = {}; // Κενό αντικείμενο if(isEmpty(myObj)) { // Το αντικείμενο είναι κενό (Θα επέστρεφε true σε αυτό το παράδειγμα) } else { // Το αντικείμενο ΔΕΝ είναι κενό }
- Αντικείμενο. πρωτότυπο.
- var myObj = { myKey: "Some Value" } if(myObj.
Ομοίως, τίθεται το ερώτημα, πώς δημιουργείτε έναν πίνακα σε JavaScript;
Η JavaScript μας δίνει τέσσερις μεθόδους για να προσθέσουμε ή να αφαιρέσουμε στοιχεία από την αρχή ή το τέλος των πινάκων:
- pop(): Αφαιρέστε ένα στοιχείο από το τέλος ενός πίνακα.
- push(): Προσθήκη στοιχείων στο τέλος ενός πίνακα.
- shift(): Αφαιρέστε ένα στοιχείο από την αρχή ενός πίνακα.
- unshift(): Προσθήκη στοιχείων στην αρχή ενός πίνακα.
Πώς προσαρτάτε σε έναν πίνακα;
Υπάρχουν μερικοί τρόποι για να προσαρτήσετε έναν πίνακα σε JavaScript:
- 1) Η μέθοδος push() προσθέτει ένα ή περισσότερα στοιχεία στο τέλος ενός πίνακα και επιστρέφει το νέο μήκος του πίνακα.
- 2) Η μέθοδος unshift() προσθέτει ένα ή περισσότερα στοιχεία στην αρχή ενός πίνακα και επιστρέφει το νέο μήκος του πίνακα: var a = [1, 2, 3]; ένα.
Συνιστάται:
Πώς ταξινομείτε έναν πίνακα σε Javascript;

Μέθοδος sort() Array JavaScript Ταξινόμηση πίνακα: Ταξινόμηση αριθμών σε πίνακα με αύξουσα σειρά: Ταξινόμηση αριθμών σε πίνακα με φθίνουσα σειρά: Λήψη της υψηλότερης τιμής σε πίνακα: Λήψη της χαμηλότερης τιμής σε πίνακα: Ταξινόμηση ενός πίνακα αλφαβητικά και στη συνέχεια αντιστρέψτε τη σειρά των ταξινομημένων στοιχείων (φθίνουσα):
Πώς μπορώ να αντιγράψω έναν πίνακα από τον έναν πίνακα στον άλλο στη MySQL;

Η MySQL παρέχει μια ισχυρή επιλογή για την αντιγραφή δεδομένων από έναν πίνακα σε έναν άλλο πίνακα (ή πολλούς πίνακες). Η βασική εντολή είναι γνωστή ως INSERT SELECT. Μια πλήρης διάταξη της σύνταξης φαίνεται παρακάτω: ΕΙΣΑΓΩΓΗ [IGNORE] [INTO] table_name. [(όνομα_στήλης,)] ΕΠΙΛΕΞΤΕ ΑΠΟ το όνομα_του πίνακα ΠΟΥ
Τι είναι ένας πίνακας μπορούμε να αποθηκεύσουμε μια συμβολοσειρά και έναν ακέραιο μαζί σε έναν πίνακα;

Οι πίνακες μπορούν να περιέχουν οποιονδήποτε τύπο τιμής στοιχείου (πρωτόγονους τύπους ή αντικείμενα), αλλά δεν μπορείτε να αποθηκεύσετε διαφορετικούς τύπους σε έναν μόνο πίνακα. Μπορείτε να έχετε έναν πίνακα ακεραίων ή έναν πίνακα από συμβολοσειρές ή έναν πίνακα πινάκων, αλλά δεν μπορείτε να έχετε έναν πίνακα που περιέχει, για παράδειγμα, και συμβολοσειρές και ακέραιους αριθμούς
Χρειάζεστε έναν πίνακα δρομολογητή για να χρησιμοποιήσετε έναν δρομολογητή;

Ναι, χρειάζεστε ένα τραπέζι δρομολογητή μαζί με ένα ξύλινο δρομολογητή, εάν είστε επαγγελματίας ή ενθουσιώδης που ασχολείστε με το DIY-er που κάνει κάποια προηγούμενα έργα ξύλου. Δεν είναι για εκείνους που χρησιμοποιούν ξύλινο δρομολογητή για μικρό σκοπό, όπως το κόψιμο ή το κόψιμο άκρων. Επομένως, θα πρέπει να γνωρίζετε για τις χρήσεις του πίνακα δρομολογητή πριν το αγοράσετε
Πώς μπορώ να δημιουργήσω έναν πίνακα πίνακα στο Excel;

Δημιουργία τύπου βασικού πίνακα Εισαγάγετε τα δεδομένα σε ένα κενό φύλλο εργασίας. Εισαγάγετε τον τύπο για τον πίνακα σας. Πατήστε παρατεταμένα τα πλήκτρα Ctrl και Shift. Πατήστε το πλήκτρο Enter. Αφήστε τα πλήκτρα Ctrl και Shift. Το αποτέλεσμα εμφανίζεται στο κελί F1 και ο πίνακας εμφανίζεται στη γραμμή τύπων
