
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:22.
ΠΙΟ ΛΙΓΟ παρέχει μια εγγενή διεπαφή γραμμής εντολών (CLI), lessc, η οποία χειρίζεται πολλές εργασίες πέρα από την απλή μεταγλώττιση ΠΙΟ ΛΙΓΟ σύνταξη. Χρησιμοποιώντας το CLI εμείς μπορώ λινάξτε τους κωδικούς, συμπιέστε το αρχεία και δημιουργήστε έναν χάρτη πηγής. Η εντολή βασίζεται στο Node. js που επιτρέπει αποτελεσματικά την εντολή να εργασία σε Windows, OS X και Linux.
Ομοίως, τι είναι ένα λιγότερο αρχείο;
Πιο λιγο (Λαύτερα φύλλα στυλ, μερικές φορές στυλιζαρισμένα ως ΠΙΟ ΛΙΓΟ ) είναι μια δυναμική γλώσσα φύλλου στυλ προεπεξεργαστή που μπορεί να μεταγλωττιστεί σε Cascading Style Sheets (CSS) και να εκτελεστεί στην πλευρά του πελάτη ή του διακομιστή. Η εσοχή σύνταξη του Πιο λιγο είναι μια ένθετη μεταγλώσσα, καθώς ισχύει έγκυρο CSS Πιο λιγο κώδικα με την ίδια σημασιολογία.
Ομοίως, τι είναι λιγότερο στην ανάπτυξη Ιστού; ΣΦΑΙΡΙΚΗ ΕΙΚΟΝΑ. Πιο λιγο (που σημαίνει Leaner Style Sheets) είναι μια επέκταση γλώσσας συμβατή προς τα πίσω για CSS. Αυτή είναι η επίσημη τεκμηρίωση για Πιο λιγο , η γλώσσα και Πιο λιγο . js, το εργαλείο JavaScript που μετατρέπει το δικό σας Πιο λιγο στυλ σε στυλ CSS. Επειδή Πιο λιγο μοιάζει με CSS, μαθαίνοντας ότι είναι παιχνιδάκι.
Έτσι, πώς λειτουργεί το CSS less;
ΠΙΟ ΛΙΓΟ σχεδιάστηκε για να είναι όσο πιο κοντά CSS όσο το δυνατόν, ώστε η σύνταξη να είναι ίδια με την τρέχουσα CSS κώδικας. Αυτό σημαίνει ότι μπορείτε να το χρησιμοποιήσετε αμέσως με τον υπάρχοντα κωδικό σας. Πρόσφατα, η Sass εισήγαγε επίσης ένα CSS -όπως η σύνταξη που ονομάζεται SCSS (Sassy CSS ) για να διευκολύνετε τη μετανάστευση.
Πώς χρησιμοποιείτε λιγότερες μεταβλητές;
Οι μεταβλητές μπορούν να χρησιμοποιηθούν είτε απευθείας, ως αναφορά, μέσα σε μια συμβολοσειρά ή για τη δημιουργία τμημάτων της δομής του φύλλου στυλ
- Κατευθείαν. Χρησιμοποιήστε τη σύνταξη @ για να χρησιμοποιήσετε απευθείας την τιμή της μεταβλητής: @number: 10; h1 { μέγεθος: @number; }
- Ως αναφορά.
- Εσωτερικό όνομα ακινήτου.
- Μέσα στο String.
- Δομή φύλλου στυλ.
Συνιστάται:
Πώς κερδίζετε λιγότερα από την υπογραφή στο TI 84;

Ti-84 Plus Graphing Calculator For Dummies, 2nd Edition Χρησιμοποιήστε τα πλήκτρα βέλους για να τοποθετήσετε τον κέρσορα στο σύμβολο της συνάρτησης ή της ανισότητας που ορίζετε. Πατήστε [ALPHA] και πατήστε το πλήκτρο κάτω από το κατάλληλο σύμβολο ισότητας ή ανισότητας. Για να δείτε την πρώτη οθόνη, πατήστε [ALPHA][ZOOM] για να εισαγάγετε ένα σύμβολο μικρότερο ή ίσο
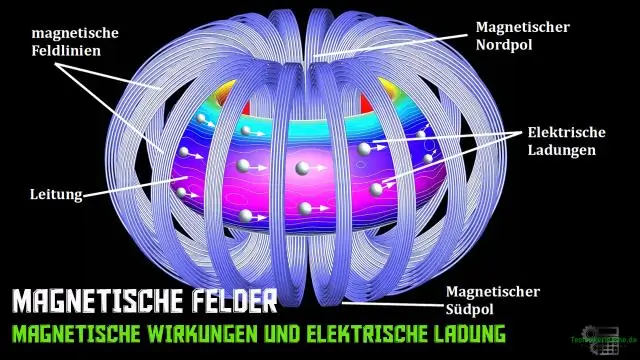
Πώς λειτουργούν οι μαγνητικές ταινίες ασφαλείας;

Η λωρίδα είναι επενδεδυμένη με μαγνητικό υλικό με μέτρια μαγνητική «σκληρότητα». Η ανίχνευση συμβαίνει όταν ανιχνεύονται αρμονικές και σήματα που παράγονται από τη μαγνητική απόκριση του υλικού κάτω από μαγνητικά πεδία χαμηλής συχνότητας. Όταν το σιδηρομαγνητικό υλικό μαγνητίζεται, αναγκάζει την άμορφη μεταλλική λωρίδα σε κορεσμό
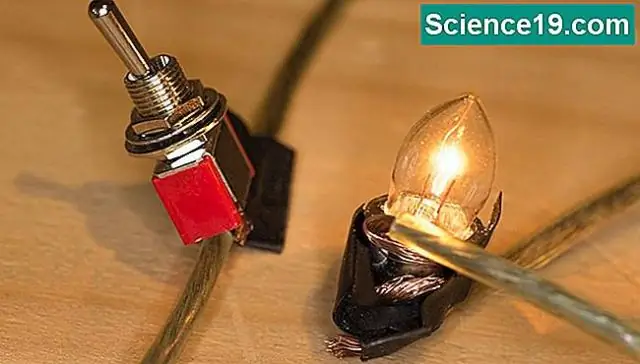
Πώς λειτουργούν οι λάμπες που αγγίζετε για να ανάψετε;

Αυτό σημαίνει ότι αν ένα κύκλωμα προσπαθούσε να φορτίσει τη λάμπα με ηλεκτρόνια, θα χρειαζόταν ένας συγκεκριμένος αριθμός για να «γεμίσει». Όταν αγγίζετε τη λάμπα, το σώμα σας αυξάνει τη χωρητικότητά του. Χρειάζονται περισσότερα ηλεκτρόνια για να γεμίσουν εσάς και τη λάμπα, και το κύκλωμα ανιχνεύει αυτή τη διαφορά
Πώς λειτουργούν τα κυψελωτά δίκτυα;

Τα δίκτυα κινητής τηλεφωνίας είναι επίσης γνωστά ως δίκτυα κινητής τηλεφωνίας. Αποτελούνται από «κύτταρα», τα οποία είναι περιοχές της γης που είναι τυπικά εξαγωνικές, έχουν τουλάχιστον έναν πύργο κυψέλης πομποδέκτη στην περιοχή τους και χρησιμοποιούν διάφορες ραδιοσυχνότητες. Αυτά τα κύτταρα συνδέονται μεταξύ τους και με τηλεφωνικούς διακόπτες ή ανταλλακτήρια
Πώς λειτουργούν οι τομείς των Windows;

Ένας τομέας Windows είναι μια μορφή δικτύου υπολογιστών στο οποίο όλοι οι λογαριασμοί χρηστών, υπολογιστές, εκτυπωτές και άλλες αρχές ασφαλείας, είναι καταχωρημένοι σε μια κεντρική βάση δεδομένων που βρίσκεται σε ένα ή περισσότερα συμπλέγματα κεντρικών υπολογιστών γνωστών ως ελεγκτές τομέα. Ο έλεγχος ταυτότητας πραγματοποιείται σε ελεγκτές τομέα
