
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-06-01 05:07.
Επειδή το ReactJS βοηθά στην αποτροπή της ενημέρωσης του DOM, σημαίνει ότι οι εφαρμογές θα είναι γρηγορότερα και να προσφέρει καλύτερο UX. Το ReactJS σχεδιάστηκε για να βοηθήσει στη βελτίωση του συνόλου των σελίδων που αποδίδονται από τον διακομιστή του ιστότοπου. Επιπλέον, χρησιμοποιεί κόμβους για απόδοση στην πλευρά του πελάτη.
Ομοίως, γιατί το react virtual Dom είναι πιο γρήγορο;
Αντιδρώ είναι γρήγορα γιατί χειρίζεται μόνο το DOM όσο χρειάζεται. Η ενημέρωση των αλλαγών είναι πολύ γρηγορότερα παρά να ξαναχτίσει το σύνολο DOM δέντρο από την αρχή. Είναι σε θέση να το κάνει αυτό γιατί διατηρεί το εικονικό DOM αναπαράσταση από την τελευταία φορά που ενημερώσαμε ή αποδώσαμε το στοιχείο μας στη μνήμη.
Ομοίως, γιατί είναι καλύτερο να αντιδράτε; Εδώ είναι μερικοί λόγοι γιατί React έχει γίνει τόσο δημοφιλής τόσο γρήγορα: Η εργασία με το DOM API είναι δύσκολη. Αντιδρώ Βασικά δίνει στους προγραμματιστές τη δυνατότητα να εργαστούν με ένα εικονικό πρόγραμμα περιήγησης που είναι πιο φιλικό από το πραγματικό πρόγραμμα περιήγησης. React's Το εικονικό πρόγραμμα περιήγησης λειτουργεί σαν ένας πράκτορας μεταξύ του προγραμματιστή και του πραγματικού προγράμματος περιήγησης.
Επίσης, γιατί η αντίδραση είναι ταχύτερη από τη γωνιακή;
Μέγεθος και απόδοση εφαρμογής - Γωνιώδης έχει ένα μικρό πλεονέκτημα Λόγω του εικονικού DOM, οι εφαρμογές ReactJS λειτουργούν πιο γρήγορα από το AngularJS εφαρμογές ίδιου μεγέθους. Επίσης, Γωνιώδης έχει μικρότερο μέγεθος εφαρμογής σε σύγκριση με Αντιδρώ με το Redux στην ίδια έρευνα: Το μέγεθος μεταφοράς του είναι 129 KB, ενώ Αντιδρώ + Το Redux είναι 193 KB.
Πώς μπορώ να κάνω την εφαρμογή react μου πιο γρήγορη;
21 Τεχνικές βελτιστοποίησης απόδοσης για εφαρμογές React
- Χρήση αμετάβλητων δομών δεδομένων.
- Function/Stateless Components and React.
- Πολλαπλά αρχεία κομματιών.
- Χρησιμοποιήστε το React.
- Αποφύγετε τον ορισμό της ενσωματωμένης λειτουργίας στη λειτουργία απόδοσης.
- Ενέργεια συμβάντος στραγγαλισμού και εκτόνωσης σε JavaScript.
- Αποφύγετε τη χρήση του Ευρετηρίου ως κλειδιού για τον χάρτη.
- Αποφυγή στηρίξεων στις αρχικές καταστάσεις.
Συνιστάται:
Είναι η δυαδική αναζήτηση η πιο γρήγορη;

Η δυαδική αναζήτηση είναι ταχύτερη από τη γραμμική αναζήτηση εκτός από μικρούς πίνακες. Ωστόσο, ο πίνακας πρέπει να ταξινομηθεί πρώτα για να μπορεί να εφαρμοστεί δυαδική αναζήτηση. Υπάρχουν εξειδικευμένες δομές δεδομένων σχεδιασμένες για γρήγορη αναζήτηση, όπως πίνακες κατακερματισμού, που μπορούν να αναζητηθούν πιο αποτελεσματικά από τη δυαδική αναζήτηση
Πόσο πιο γρήγορη είναι η C++ από την JavaScript;

Η C++ είναι δέκα ή περισσότερες φορές ταχύτερη από την JavaScript σε γενικές γραμμές. Δεν υπάρχει επιχείρημα που να είναι πιο γρήγορο. Στην πραγματικότητα, πολλές φορές, όταν συγκρίνετε δύο γλώσσες, θα είναι η γλώσσα C με ταχύτερο χρόνο μεταγλώττισης. Αυτό το αποτέλεσμα οφείλεται στο ότι η C++ είναι μεσαίου επιπέδου και μεταγλωττισμένη
Γιατί η μαζική συλλογή είναι πιο γρήγορη στο Oracle;

Εφόσον το BULK COLLECT ανακτά την εγγραφή σε BULK, ο όρος INTO θα πρέπει πάντα να περιέχει μια μεταβλητή τύπου συλλογής. Το κύριο πλεονέκτημα της χρήσης BULK COLLECT είναι ότι αυξάνει την απόδοση μειώνοντας την αλληλεπίδραση μεταξύ της βάσης δεδομένων και του κινητήρα PL/SQL
Γιατί η αποθήκευση δεδομένων προσανατολισμένη στη στήλη κάνει την πρόσβαση στα δεδομένα σε δίσκους πιο γρήγορη από την αποθήκευση δεδομένων με προσανατολισμό σειρές;

Οι βάσεις δεδομένων προσανατολισμένες στη στήλη (γνωστές και ως βάσεις δεδομένων στηλών) είναι πιο κατάλληλες για αναλυτικό φόρτο εργασίας, επειδή η μορφή δεδομένων (μορφή στήλης) προσφέρεται για ταχύτερη επεξεργασία ερωτημάτων - σαρώσεις, συνάθροιση κ.λπ. στήλες) συνεχόμενα
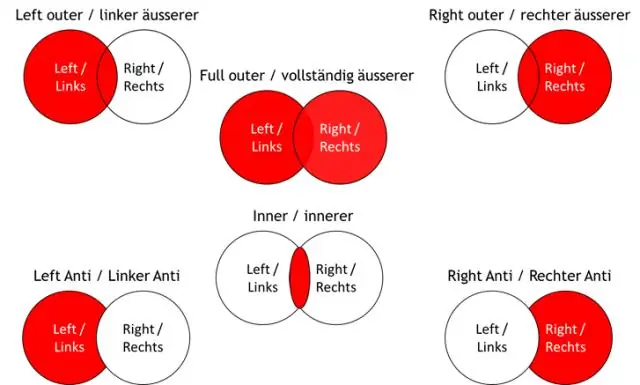
Η εφαρμογή Cross είναι πιο γρήγορη από την εσωτερική ένωση;

Ενώ τα περισσότερα ερωτήματα που χρησιμοποιούν CROSS APPLY μπορούν να ξαναγραφτούν χρησιμοποιώντας ένα ΕΣΩΤΕΡΙΚΟ ΣΥΝΔΕΣΜΟ, το CROSS APPLY μπορεί να αποφέρει καλύτερο σχέδιο εκτέλεσης και καλύτερη απόδοση, καθώς μπορεί να περιορίσει το σύνολο που ενώνεται ακόμη πριν γίνει η ένωση
