
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
ο κληρονομική περιουσία κανόνας
Κληρονομία επιτρέπει σε ένα παιδί στοιχείο να κληρονομώ στυλ από ένα γονικό στοιχείο. Όταν χρειάζεται παρακάμπτω κληρονομείται στυλ, μπορεί εύκολα να γίνει στοχεύοντας το στοιχείο παιδί στο δικό μας CSS . Στο προηγούμενο παράδειγμα είδαμε πώς η σειρά πηγής καθόρισε το χρώμα φόντου για το στοιχείο blockquote
Επιπλέον, πώς μπορώ να κληρονομήσω μια κλάση CSS σε μια άλλη;
Δυστυχώς, CSS δεν παρέχει κληρονομία με τον τρόπο που κάνουν οι γλώσσες προγραμματισμού όπως η C++, η C# ή η Java. Δεν μπορείτε να δηλώσετε α Κλάση CSS και στη συνέχεια επεκτείνετε το με άλλη κλάση CSS.
Εκτός από τα παραπάνω, πώς αποφεύγετε τα σημαντικά στο CSS; Προς το αποφύγετε τη χρήση ! σπουδαίος , το μόνο που χρειάζεται να κάνετε είναι να αυξήσετε την ειδικότητα. Στην περίπτωσή σας, και οι δύο επιλογείς σας έχουν την ίδια ιδιαιτερότητα. Το πρόβλημα πιθανότατα προκαλείται από την τοποθέτηση του ερωτήματός σας για τα μέσα πριν από το Κανονικό CSS », και έτσι παρακάμπτεται.
Με αυτόν τον τρόπο, ποιες ιδιότητες CSS κληρονομούνται;
Λίστα ιδιοτήτων CSS που κληρονομούνται
- σύνορα-κατάρρευση.
- απόσταση συνόρων.
- στην πλευρά της λεζάντας.
- χρώμα.
- δρομέας.
- κατεύθυνση.
- άδεια-κελιά.
- γραμματοσειρά-οικογένεια.
Ποια είναι η χρήση του inherit στο CSS;
ο κληρονομήσει το CSS λέξη-κλειδί προκαλεί το στοιχείο για το οποίο έχει καθοριστεί να παίρνει την υπολογισμένη τιμή της ιδιότητας από το γονικό στοιχείο. Μπορεί να εφαρμοστεί σε οποιαδήποτε CSS περιουσία, συμπεριλαμβανομένων των CSS συντομογραφία όλα. Για κληρονόμησε ιδιότητες, αυτό ενισχύει την προεπιλεγμένη συμπεριφορά και χρειάζεται μόνο για την παράκαμψη ενός άλλου κανόνα.
Συνιστάται:
Ποιο είναι στην πραγματικότητα απλώς μια συλλογή από μικρότερες λειτουργίες ενδιάμεσου λογισμικού που ορίζουν κεφαλίδες απόκρισης HTTP που σχετίζονται με την ασφάλεια;

Το Helmet είναι στην πραγματικότητα απλώς μια συλλογή από μικρότερες λειτουργίες ενδιάμεσου λογισμικού που ορίζουν κεφαλίδες απόκρισης HTTP που σχετίζονται με την ασφάλεια: το csp ορίζει την κεφαλίδα Content-Security-Policy για να βοηθήσει στην αποτροπή επιθέσεων δέσμης ενεργειών μεταξύ τοποθεσιών και άλλων εγχύσεων μεταξύ τοποθεσιών
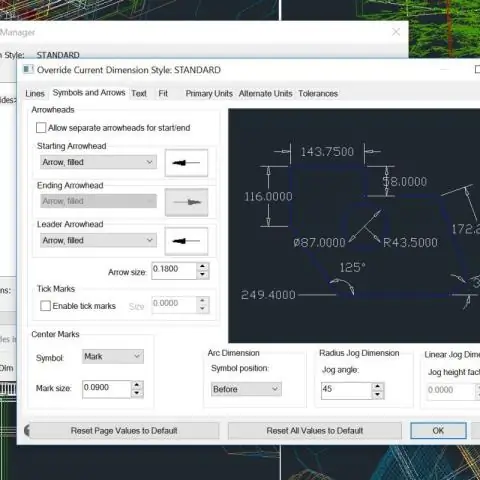
Πώς μπορώ να απενεργοποιήσω τη συσχετιστική ιδιότητα στο AutoCAD;

Για να ελέγξετε τη συσχέτιση νέων διαστάσεων Στη γραμμή εντολών, πληκτρολογήστε DIMASSOC. Κάντε ένα από τα εξής: Εισαγάγετε 0, για να δημιουργήσετε διαστάσεις που δεν είναι συσχετισμένες. Δεν υπάρχει συσχέτιση μεταξύ των διαφόρων στοιχείων της διάστασης. Οι γραμμές, τα τόξα, οι αιχμές βελών και το κείμενο μιας διάστασης σχεδιάζονται ως ξεχωριστά αντικείμενα
Τι είναι η ιδιότητα επίκλησης στο mule;

} Όπως μπορείτε να δείτε από την παρακάτω έξοδο, η ιδιότητα invocation scoped είναι απλώς μια μεταβλητή ροής, καθώς μπορεί να προσπελαστεί μόνο μέσα σε μια ροή. Η ιδιότητα επίκλησης δεν είναι διαθέσιμη όταν το μήνυμα περνά στη δεύτερη ροή, αλλά είναι διαθέσιμη όταν επιστρέφει από το εξερχόμενο τελικό σημείο στην πρώτη ροή
Ποια ιδιότητα περιγράφει τη διαδρομή που θέλετε να ανακατευθύνετε τον χρήστη;

Η ιδιότητα redirectTo περιγράφει τη διαδρομή στην οποία θέλουμε να ανακατευθύνουμε αυτόν τον χρήστη εάν πλοηγηθεί σε αυτήν τη διεύθυνση URL
Τι είναι μια δευτερεύουσα ιδιότητα στην εξέταση του Google Analytics;

Σύμφωνα με την υποστήριξη του Google Analytics, «Η δυνατότητα TheSecondary Dimension σάς επιτρέπει να ορίσετε μια κύρια ιδιότητα και στη συνέχεια να προβάλετε αυτά τα δεδομένα κατά μια δευτερεύουσα ιδιότητα στον ίδιο πίνακα. Εάν επιλέξετε μια δευτερεύουσα διάσταση της πόλης, τότε θα δείτε τις πόλεις από τις οποίες προήλθε η μεταφορική κίνηση."
