
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:21.
Υπάρχουν πολλοί τρόποι απόκρυψη ένα στοιχείο σε CSS . Μπορείς κρύβω ορίζοντας την αδιαφάνεια σε 0, την ορατότητα σε κρυμμένος , εμφανίζεται σε κανένα ή ορίζοντας ακραίες τιμές για απόλυτη τοποθέτηση.
Ξέρετε επίσης, πώς κρύβετε ένα στοιχείο κλάσης στο CSS;
Υπάρχουν πολλοί τρόποι απόκρυψη ένα στοιχείο στο CSS . Μπορείς κρύβω ορίζοντας την αδιαφάνεια σε 0, την ορατότητα σε κρυμμένος , εμφανίζεται σε κανένα ή ορίζοντας ακραίες τιμές για απόλυτη τοποθέτηση.
Επιπλέον, πώς μπορώ να αποκρύψω περιεχόμενο σε HTML; Το κείμενο θα παραμείνει στον κώδικα HTML, αλλά όχι στο παράθυρο του προγράμματος περιήγησης ενός χρήστη.
- Εκκινήστε τον επεξεργαστή HTML.
- Εντοπίστε το κείμενο μέσα στο έγγραφο HTML που θέλετε να αποκρύψετε.
- Πληκτρολογήστε "<" ακολουθούμενο από "!
- Πληκτρολογήστε "---" ακολουθούμενο από ">" (χωρίς εισαγωγικά και κενά) στο τέλος του μπλοκ κειμένου που θέλετε να αποκρύψετε.
- Αποθηκεύστε το έγγραφό σας HTML.
Γνωρίζετε επίσης πώς κρύβετε κείμενο στο CSS;
Ακολουθούν μερικές μέθοδοι για τη χρήση CSS για την απόκρυψη κειμένου:
- Καθορίστε ένα χαρακτηριστικό του display:none.
- Καθορίστε ένα χαρακτηριστικό ορατότητας: κρυφό.
- Χρησιμοποιήστε την εντολή z-index για να τοποθετήσετε το κείμενό σας σε ένα επίπεδο κάτω από το επίπεδο με δυνατότητα προβολής αυτήν τη στιγμή.
- Αντικατάσταση εικόνας Fahrner.
- Χρησιμοποιήστε CSS για να τοποθετήσετε το κείμενο εκτός οθόνης.
Πώς μπορείτε να κάνετε ένα div αόρατο και ορατό σε HTML;
4 Απαντήσεις. Κατασκευή το αόρατος με ορατότητα εξακολουθεί να καταναλώνει χώρο. Μάλλον προσπαθήστε να ορίσετε την οθόνη σε κανένα σε φτιαχνω, κανω το αόρατος και, στη συνέχεια, ρυθμίστε την οθόνη ώστε να αποκλείεται φτιαχνω, κανω το ορατός . Μετά το div δεν θα είναι ορατός και δεν θα υπάρχει λευκός χώρος.
Συνιστάται:
Πώς κρύβετε ένα μερίδιο;

Για να κάνετε κρυφό έναν κοινόχρηστο φάκελο ή μονάδα δίσκου, απλώς προσθέστε ένα σύμβολο δολαρίου ($) στο τέλος του ονόματος κοινής χρήσης. Τα παρακάτω βήματα δείχνουν πώς να δημιουργήσετε ένα κρυφό κοινόχρηστο στοιχείο: Στα Windows XP, κάντε δεξί κλικ στο φάκελο ή τη μονάδα δίσκου για την οποία θέλετε να δημιουργήσετε ένα κρυφό κοινόχρηστο στοιχείο και επιλέξτε Κοινή χρήση και ασφάλεια
Πώς κρύβετε την εφαρμογή θήραμά σας;

Windows. Το Prey δεν θα δημιουργήσει συντομεύσεις ή εικονίδια στο σύστημα και μπορεί να βρεθεί μόνο στον φάκελο εγκατάστασης του, τον οποίο μπορείτε να αποκρύψετε κάνοντας δεξί κλικ στον φάκελο, επιλέγοντας «Ιδιότητες» και τσεκάροντας το πλαίσιο «Κρυφό». Επίσης, δεν θα βλέπετε το όνομα του Prey στη διαχείριση εργασιών σας
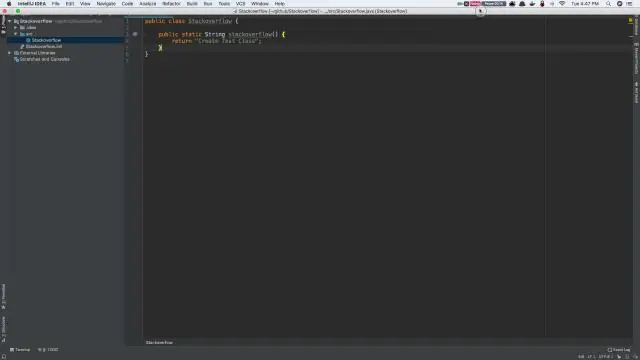
Πώς μπορώ να δημιουργήσω μια δοκιμαστική τάξη στο IntelliJ;

Μπορείτε να δημιουργήσετε δοκιμαστικές κλάσεις για τα υποστηριζόμενα πλαίσια δοκιμών χρησιμοποιώντας την ενέργεια πρόθεσης. Ανοίξτε την απαραίτητη κλάση στο πρόγραμμα επεξεργασίας και τοποθετήστε τον κέρσορα στο όνομα μιας κλάσης. Πατήστε Alt+Enter για να καλέσετε τη λίστα με τις διαθέσιμες ενέργειες πρόθεσης. Επιλέξτε Δημιουργία δοκιμής. Στο παράθυρο διαλόγου Δημιουργία δοκιμής, διαμορφώστε τις απαιτούμενες ρυθμίσεις
Πώς διαγράφετε μια τάξη στο Edpuzzle;

Διαγραφή τάξης Κάντε κλικ στην καρτέλα "Οι τάξεις μου" στην επάνω δεξιά γωνία. Επιλέξτε την τάξη που θέλετε να διαγράψετε. Κάντε κλικ στο κουμπί «Επιλογές τάξης» στη δεξιά πλευρά της τάξης σας και θα εμφανιστεί ένα αναδυόμενο παράθυρο. Κάντε κλικ στο κόκκινο κουμπί «Διαγραφή τάξης» στο κάτω μέρος του παραθύρου
Μπορεί μια τάξη να επιστρέψει μια τιμή python;

Μια τιμή δεν είναι κάτι διαφορετικό από ένα αντικείμενο στην Python. Όταν καλείτε ένα αντικείμενο κλάσης (όπως MyClass() ή list()), επιστρέφει μια παρουσία αυτής της κλάσης. Όταν εκτυπώνετε ένα αντικείμενο (δηλαδή παίρνετε μια παράσταση συμβολοσειράς ενός αντικειμένου), καλείται η μαγική μέθοδος _str_ ή _repr_ αυτού του αντικειμένου και εκτυπώνεται η επιστρεφόμενη τιμή
