
Πίνακας περιεχομένων:
- Συγγραφέας Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Τελευταία τροποποίηση 2025-01-22 17:22.
Μετατρέψτε το TypeScript σε JavaScript
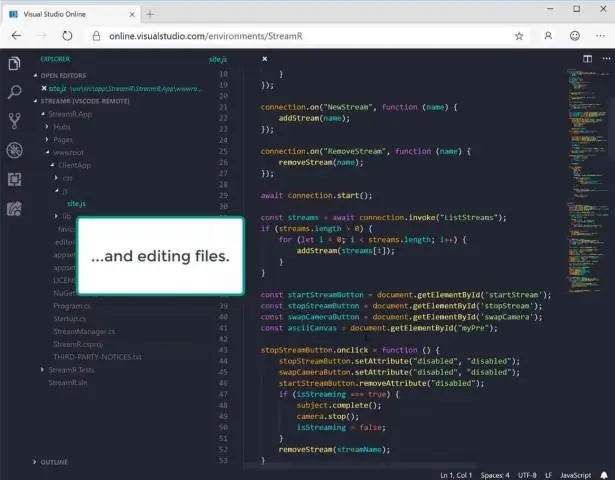
- Βήμα 1: Δημιουργήστε ένα απλό αρχείο TS. Ανοιξε VS Code σε έναν κενό φάκελο και δημιουργήστε ένα helloworld.
- Βήμα 2: Εκτελέστε το TypeScript χτίζω. Εκτελέστε το Run Build Task (Ctrl+Shift+B) από το καθολικό μενού Terminal.
- Βήμα 3: Φτιάξτε το TypeScript Δημιουργήστε την προεπιλογή.
- Βήμα 4: Έλεγχος προβλημάτων κατασκευής.
Ομοίως, μπορείτε να ρωτήσετε πώς ενημερώνετε το TypeScript στον κώδικα του Visual Studio;
Αλλαγή της τοπικής έκδοσης TypeScript
- Ανοίξτε το έργο σε VS Code.
- Εγκαταστήστε την επιθυμητή έκδοση TypeScript τοπικά, για παράδειγμα npm install --save-dev [email protected]
- Άνοιγμα ρυθμίσεων χώρου εργασίας VS Code (F1 > Open Workspace Settings)
- Ενημέρωση/Εισαγωγή "typescript.tsdk": "./node_modules/typescript/lib"
Εκτός από τα παραπάνω, πώς μπορώ να ρυθμίσω το TypeScript; Τα πρώτα έξι βήματα είναι τα ίδια και στις τρεις προσεγγίσεις, οπότε ας ξεκινήσουμε!
- Βήμα 1: Εγκαταστήστε το Node. js/npm.
- Βήμα 2: Εγκαταστήστε τον κώδικα του Visual Studio ή άλλο πρόγραμμα επεξεργασίας.
- Βήμα 3: Ρύθμιση πακέτου.
- Βήμα 4: Εγκαταστήστε το Typescript.
- Βήμα 5: Εγκαταστήστε το React ή το Preact.
- Βήμα 6: Γράψτε κάποιο κωδικό React.
Εκτός από αυτό, πώς μπορώ να εγκαταστήσω το TypeScript στο Visual Studio;
Ρύθμιση εκδόσεων TypeScript στην έκδοση 15.3 του Visual Studio 2017
- Κάντε δεξί κλικ στον κόμβο του έργου στο Solution Explorer.
- Κάντε κλικ στην επιλογή Ιδιότητες.
- Μεταβείτε στην καρτέλα TypeScript Build.
- Αλλάξτε την έκδοση TypeScript στην επιθυμητή έκδοση ή "χρησιμοποιήστε την πιο πρόσφατη διαθέσιμη" ώστε να είναι πάντα προεπιλεγμένη η νεότερη εγκατεστημένη έκδοση.
Σε ποιες περιπτώσεις χρησιμοποιείται το ESLint;
ESLint είναι ένα βοηθητικό πρόγραμμα JavaScript linting ανοιχτού κώδικα που δημιουργήθηκε αρχικά από τον Nicholas C. Zakas τον Ιούνιο του 2013. Το Code linting είναι ένας τύπος στατικής ανάλυσης που γίνεται συχνά μεταχειρισμένος για να βρείτε προβληματικά μοτίβα ή κώδικα που δεν συμμορφώνεται με ορισμένες οδηγίες στυλ.
Συνιστάται:
Πώς μπορώ να βρω το ιστορικό κώδικα του Visual Studio;

Μπορείτε να ανοίξετε αυτό το παράθυρο από το "Gto–> Navigation History" ή απλά πατώντας Ctrl + Tab. Αυτό θα φέρει τη λίστα με όλα τα αρχεία που έχουν πλοηγηθεί προηγουμένως με τον κώδικα του Visual Studio. Τώρα, μπορείτε να μετακινηθείτε στη λίστα και να επιλέξετε ένα συγκεκριμένο αρχείο
Πώς μπορώ να δημιουργήσω ένα νέο έργο JS κόμβου στον κώδικα του Visual Studio;

Δημιουργήστε έναν νέο Κόμβο. js project Open Visual Studio. Δημιουργήστε ένα νέο έργο. Πατήστε Esc για να κλείσετε το παράθυρο έναρξης. Ανοίξτε τον κόμβο npm και βεβαιωθείτε ότι υπάρχουν όλα τα απαιτούμενα πακέτα npm. Εάν λείπουν πακέτα (εικονίδιο με θαυμαστικό), μπορείτε να κάνετε δεξί κλικ στον κόμβο npm και να επιλέξετε Εγκατάσταση πακέτων που λείπουν
Πώς ενημερώνετε το TypeScript στον κώδικα του Visual Studio;

Αλλαγή της τοπικής έκδοσης TypeScript Ανοίξτε το έργο στο VS Code. Εγκαταστήστε την επιθυμητή έκδοση TypeScript τοπικά, για παράδειγμα npm install --save-dev [email protected]. Άνοιγμα ρυθμίσεων χώρου εργασίας VS Code (F1 > Open Workspace Settings) Ενημέρωση/Εισαγωγή 'typescript.tsdk': './node_modules/typescript/lib'
Πώς μπορώ να αλλάξω την έκδοση TypeScript στον κώδικα του Visual Studio;

Αλλαγή της τοπικής έκδοσης TypeScript Ανοίξτε το έργο στο VS Code. Εγκαταστήστε την επιθυμητή έκδοση TypeScript τοπικά, για παράδειγμα npm install --save-dev [email protected]. Άνοιγμα ρυθμίσεων χώρου εργασίας VS Code (F1 > Open Workspace Settings) Ενημέρωση/Εισαγωγή 'typescript.tsdk': './node_modules/typescript/lib
Τι είναι ένας φάκελος χώρου εργασίας στον κώδικα του Visual Studio;

Μπορείτε να αποθηκεύσετε ρυθμίσεις σε επίπεδο χώρου εργασίας και μπορείτε να ανοίξετε πολλούς φακέλους σε έναν χώρο εργασίας. Εάν θέλετε να κάνετε κάποιο από αυτά τα πράγματα, χρησιμοποιήστε έναν χώρο εργασίας, διαφορετικά, απλώς ανοίξτε έναν φάκελο. Ένας χώρος εργασίας VS Code είναι μια λίστα με τους φακέλους και τα αρχεία ενός έργου. Ένας χώρος εργασίας μπορεί να περιέχει πολλούς φακέλους
